|
|
Tutoriales PSP: AQUI UNICAMENTE TUTOS PRINCIPIANTES
Elegir otro panel de mensajes |
|
|
| De: Lucymar (Mensaje original) |
Enviado: 15/04/2009 02:37 |
|

DESDE AQUI PODRAS OBTENER AQUELLOS TUTORIALES QUE NECESITAS COMO
PRINCIPIANTE PARA INICIARTE EN EL PROG.PSP
POR FAVOR
SIGUE ESTE HILO DE MENSAJES PARA APORTARLOS


| | | | | | | | | |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:16 |
TUTORIAL NO 15
VAMOS HACER UN CARTELITO
1.Abrimos el programa, damos clic en archivo/abrir,
buscamos una imagen en la carpeta donde la tenemos
guardada para adornar nuestro letrero y la descargamos,
Nunca debemos trabajar con la imagen original por si
la volvemos a necesitar, entonces abrimos un paño
nuevo la copiamos y la pegamos en el paño nuevo.
Escogí esta imagen.
Este tutorial lo vamos ir haciendo por partes, cuando
dominemos un poco mas las herramientas trabajaremos
de una forma más directa., ahora resulta un poco largo,
pero mas adelante hay pasos que se omiten, en realidad
es sencillo.
Si se fijan en la barra de abajo donde señala la manita
nos muestra el tamaño de la imagen, en este caso me
dice que esta imagen tiene una medida de 300x322 pixeles
con esa medidas abrimos el paño nuevo,
vamos archivo/nuevo y en la ventana que se abre
ponemos ancho 300, altura 322, transparente,
damos clic en la imagen,clic en edición, clic en copiar,
clic en el paño nuevo, clic en edición clic en pegar/
pegar como nueva capa.( cerramos la imagen original)
2.- Vamos a quitarle el fondo a la imagen:
damos clic en la herramienta varita mágica, ponemos
en la paleta de configuracion los valores de 15 en tolerancia
y cero en progresiva y marcado muestra fusionada, damos
clic en el fondo de la imagen y clic en edición/cortar, cuantas
veces sea necesario hasta quitarle todo el fondo.
el tamaño de la imagen es muy grande para lo que la necesitamos
vamos a reducirle el tamaño.
3.-Cambiamos el tamaño de la imagen
clic en imagen en la barra de estado/clic en redimensionar
en la ventana que se abre marcamos porcentaje del original
y le ponemos valor de 75, damos aceptar.
4.- Abrimos un nuevo paño 350x250 , damos clic a bote
de pintura y elegimos el color blanco de la gama de colores
damos clic en el paño.
5.- Damos clic en efectos /efectos de textura/textil
en la ventana que se abre ponemos los siguientes valores:
intersección 2, ancho 4, opacidad 10, color de la tela
un color mas claro de la imagen, color de la itersección
un color mas oscuro, marcado rellenar las intersecciones,
damos aceptar
6.- Agregamos un bordecito, ponemos el color negro
en estilo de la paleta de capas (elegimos ese color
porque el fondo es muy claro y cuando ponemos
la varita mágica se hormiguea el fondo entero)
damos clic a imagen de la barra de estado/agregar
bordes, en la ventana que se abre ponemos 12
simétrico marcado, damos clic en la herramienta
varita mágica y damos clic en la parte negra en este
caso que se formó alrrededor del cuadro, damos clic
al bote de pintura y clic en el color mas ocuro del lila
de la flor y clic en la parte que hormiguea del cuadro.
7.- Le ponemos efectos biselado interior,
clic en efectos/efectos 3D/biselado interior con
los siguientes valores: difuminar 40,profundidad 9, ambiernte 0
brillo 15, ancho 14,angulo 315, intensidad 50, altura 30
como muestra la imagen y damos aceptar
8.- Le aplicamos sombra ,
clic en efectos/efectos 3D/sombra con los siguientes
valores
9..-Abrimos un nuevo paño 400x400 pixeles,
primero vamos a copiar y pegar el cuadrito, que acabamos
de hacer en el nuevo paño,
clic en el cuadrito/clic en edición/clic en copiar
clic en el nuevo paño/clic en edición/clic en pegar como
nueva capa.
ahora pegamos la flor,
clic en el paño de la flor/clic en edición/clic en copiar
clic en el nuevo paño/clic en edición/clic en pegar/
pegar como nueva capa,
con la herramienta de mover acomodamos la flor
donde mejor se visualice y hasta ahora tendremos
esto,
10.- Vamos a ponerle un texto, para eso abrimos
una nueva capa de despliegue,
clic en capa de la barra de estado/clic en nueva
capa de despliegue, damos aceptar,
damos clic en la herramienta de texto, ya sabemos
como escribir un texto, escogimos un color que
combine, le damos biselado interior y le aplicamos
sombra,
fusionamos capas, clic en capas de la barra de estado,
clic en fusionar capas/fusionar capas visibles,
Queremos dejar el menor espacio sobrante, entonces
damos clic a seleccionar/seleccionar todo,
clic en edición copiar, repetimos edición/pegar
como nueva imagen, ahi lo tenemos de nuevo
pero con el aspacio justo, cerramos la otra
que no la necesitamos, le ponemos nombre y
lo guardamos como jpg
este es el resultado final,
Ahora lo guardamos como jpj, le ponemos
un nombre y listo.
Este tutorial ha sido preparado por Taty para
1/7/2007
Si tienes dudas favor preguntar,
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:18 |
TUTORIAL NO 16
TEXTO CON EFECTOS RUIDOS ANIMADOS
Este es nuestro primer tutorial de animación
por lo que resultará un poco largo, porque
hay que señalar los pasos básicos, mas adelante
hay pasos que se omiten porque ya lo habran
aprendidos.
1.- abrimos un paño 250x125 pixeles
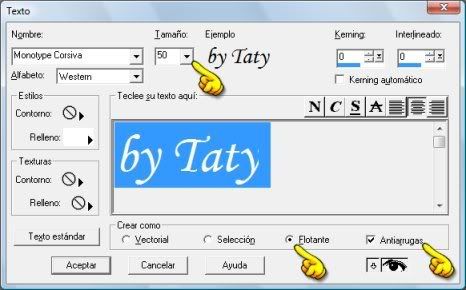
2.- Clic en herramienta de texto (letra A del programa)
en la ventana que se abre colocamos lo siguiente:
en nombre buscamos una fuente ancha
tamaño ponemos 72
en estilo le ponemos el color negro
relleno un color que nos guste de la gama de colores,
nos aseguramos que esten marcados flotantes y
anti-arrugas, damos aceptar
y tendremos esto:
3.- Con la herramienta de mover acomodamos
el texto al centro del paño.
4.- En la barra de estado damos clic a selección/quitar
seleccion.
Ya tenemos el texto, ahora vamos aplicarle animación,
para que haya animación deben haber más de una capa.
5.- Damos clic a capas en la barra de estado y clic
a duplicar dos veces, nos fijamos en la paleta de capas
y tendremos, capa1, copia de capa 1 y copia de copia
de capa 1
6.- Tenemos tres capas, vamos a trabajar primero
en la capa 1, para eso cerraremos las otras dos capas,
dando clic en la figurita que queda al lado del nombre
capa 1 donde señala la manita, vemos que se forma
una crucesita roja, eso indica que esa capa está cerrada,
para abrirla de nuevo damos clic
sobre esa parte,( veamos ejemplo anterior, manita a la derecha)
ya cerradas las demas capas, damos clic en efectos/clic
en ruidos/agregar ruidos, en la ventana que se abre
ponemos 20 en % de ruidos, nos aseguramos que esté
marcado uniforme y le damos aceptar.
7.- Ahora trabajaremos en copia de capa 1,cerramos la capa
1, y abrimos copia de capa 1, clic en efectos/ruidos/agregar ruidos
en la ventana que se abre cambiamos el valor a 25%de ruidos
damos aceptar,
8.- Cerramos capas 1 y abrimos copia de copia de capa 1
las demas la mantenemos cerradas, clic en efectos ruidos/
agregar ruidos en la ventana que se abre cambiamos el
valor de% de ruidos a 30
9- Ya tenemos las tres capas con ruidos, ahora vamos a
guardarlas, colocamos el cursor en capa uno, cerramos
las demas capas, damos clic a capas en la barra de estado
fusionar capas/fusionar capas visibles, clic en archivo
guardar como, le damos un nombre (en mi caso puse
ruidos 1) y la guardamos con extensión psp.
Abrimos copia de capa 1, cerramos fusión de capas y
la de arriba tambien cerrada, clic a capa/fusionar capas
fusionar capas visibles, clic en archivo/guardar como
damos nombre (ruidos 2), extensión psp.
Abrimos copia de copia de capa 1 cerramos las demas
clic en capas/fusionar capas/fusionar capas visibles
clic en archivo/guardar como/damos nombre (ruidos3)
guardar con extensión psp.
10- Abrimos el animatión, damos clic en animatión wizard
se abren una serie de ventanas las cuales les muestro
como deben ir marcadas y van dando a siguiente
la casilla que muestra el no 10 es la velocidad que llevará esta animación
damos siguiente, aparece esta ventana
Cuando llegamos a esta damos clic donde señala la manita
y buscamos donde tenemos guardados los archivos ruidos,
nos aseguramos que esté en extensión psp
lo descargamos uno a uno y le damos abrir, cuando ya esten todos
le damos a siguiente y se despliegan asi
queremos ver cómo quedó nuestra animación, damos clic
en view (mi programa está en inglés), en la ventanita que
se despliega clic a animatión
y se abre una ventanita que nos muestra como quedó,
si nos gusta procedemos a guardar nuestro trabajo, damos
clic en archivo(file si está en inglés) saves a (guardar como)
le ponemos nombre y seguimos los paso del progrma
dandole a siguiente
hasta que dice finalizar,
este es el resultado de mi trabajo,
espero que les haya gustado, si tienen dudas no teman
en preguntar.
Este tutorial ha sido preparado por Taty
9/7/2007 |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:19 |
TUTORIAL NO 17
TEXTO CON BORDES DORADO O DE OTRO COLOR
Vamos a trabajar con esta imagen.
puedes usar una a tu gusto
y esta textura
1.-Abrimos imagen y textura en el psp
2.- Copiamos y pegamos imagen en un nuevo paño y le quitamos
el fondo (clic a varita magica y clic en la parte del fondo, clic
a edicion/cortar cuantas veces sean necesario hasta quitar
todo el fondo) cerramos la imagen original.
3.- Abrimos nuevo paño transparente 430x400 pixeles
damos clic a la herramienta de texto "A", en tamaño ponemos 100
buscamos un tipo de letra quie sea gruesa yo elegi una de nombre
Rockwell Extra Bold que trae el programa(puedes elegir otra si gusta)
cerre contorno dando clic donde señala la flecha, en relleno di clic
en patron , clic en el cuadrito de relleno y alli busque el patron dorado
(el que abrimos junto con la imagen), me asegure de tener marcado
antiarrugas y flotante, le di aceptar
me quedo asi
4.-Clic en seleccion/contraer, en la ventana que se abre le puse 3
observamos que el hormigueo queda mas hacia adentro, clic en
bote de pintura y escojo el color azul mas claro de la flor de la
imagen y lleno mi texto.
5.-Clic en efectos/efectos textura/persianas, en la ventana que se abre
le puse 4 en ancho, 100 en opacidad,color negro y marque horizontal
y le di aceptar, luego repti la misma operacion, pero en vez de marcar
horizontal , marque luz de arriba a la izquierda
6.- Clic en efectos/efectos 3D/biselado interior, clic en seleccion
quitar seleccion.
7.- Clic en imagen/edicion/copiar/clic en paño del texto/clic edicion,
clic pegar como nueva capa, acomodamos con la herramienta de
mover la imagen sobre el texto.
Nos quedo asi
Ahora nos queda guardarlo, vamos archivo/exportar/archivo gif optimizado
seguimos los pasos, damos nombre y listo
Otro ejemplo, en vez de dorado puse verde a la orilla, eso se hace
en el momento que eliges el primer color del texto .
Si algo no quedo claro ,no temas en preguntar
Este tutorial ha sido preparado por Taty 24/10/2007
Favor dejar tu practica en tu panel de practicas.
Tarea
hacer tres textos de colores diferentes
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:23 |
|
TUTORIAL NO 18
PONER GLITTERS A UN TEXTO O A NOMBRE

Vamos a enfocar el tutorial desde otro angulo a ver si se entiende mejor:
1.- Abre un nuevo paño transparente 300x125 pixeles
2..- Escribe el texto en color blanco, usa la fuente que mas te guste
(como ya sabes hacerlo), segurate que tiene marcado flotante y antiarrugas
da clic a seleccionar/quitar seleccion,( detiene ese texto ahi mientras tanto)
3.-Abre el programa animación, luego da clic en archivo y localiza el glitter donde
lo guardaste,
le da doble clic para que se abra, notas que tiene tres marcos
4.- damos clic en el primer marco y clic en archivo , en la ventana que se abre
buscamos exportar/marco al paint shop pro, vemos que aparece ese marco
en el psp, damos clic a ventana/duplicar, cerramos el glitters original y nos
quedamos con la copia,
Tan pronto cerramos el original volvemos a la ventana del animacion , damos clic
en el segundo marco del glitters
damos clic a archivo/exportar marco/a paint shop pro, cuando aparece el segundo
marco del gliters damos clic a ventana/duplicar, como lo hicimos con el marco anterior
cerramos el original y nos quedamos con la copia, volvemos de nuevo a la ventana del
animacion y damos clic en tercer marco del glitters y lo llevamos al psp como los anteriores,
duplicamos la ventana y cerramos el original.
5.- Tenemos las tres copias de los marcos de los glitters abierta en el psp,
cuando demos clic en patron para pintar nuestro texto apareceran las
tres, cómo sabemos cual sera uno u otro?, sencillo, apareceran como
imagen no tal, el numero mas bajito sera el marco no 1, el numero que
le sigue será el marco de glitters no 2 y el siguiente numero sera el
marco de glitter no 3.
6.- Ahora vamos a trabajar pintando nuestro texto del glitters.
Duplicamos dos veces la capa de texto para tener tres capas:
tenemos copia de copia de capa 1
copia de capa 1
capa 1
colocamos el cursor en capa 1 y cerramos la capa copia de capa uno y copia de
copia de capa 1 dando clic en las gafitas , ver grafico
damos clic en bote de pintura, clic en paleta de colores en la solapita negra
del cuadro de color de estilos, clic en patron,
luego en el cuadrito de color de estilo y se abre una ventanita como la siguiente, damos clic en la solapita negra ,
se despliega una ventana donde buscaremos los tres marcos del glitter,
en este caso aparecen con el nombre de imagen no 18, que correponde
al marco no 1, imagen no 20 corresponde al marco de glitters no 2
imagen no 22 corresponde al marco del glitters no 3, como estamos
pintando el marco 1 damos clic en el no 18, damos aceptar y vemos
que el cuadrito de color de estilo toma ese color,
damos clic a seleccionar, seleccionar flotar, vemos nuestro texto con un hormigueo
llenamos el texto con el glitter que acabamos de seleccionar, luego quitamos la seleccion
dando clic a seleccionar/quitar seleccion.
7.- Damos clic en la capa del medio y cerramos la capa de abajo
damos clic a seleccionar/seleccionar todo/seleccion flotar
vemos de nuevo el texto con el hormigueo, damos clic de nuevo
en bote de pintura, ya el patron de estilo esta seleccionado, entonces
damos clic en el cuadrito de color y buscamos la imagen de glitters no 20
que corresponde al marco no 2 y pintamos nuestro texto, quitamos seleccion,
8.- Damos clic en la capa de arriba (copia de copia de capa 1 y cerramos
la capa del medio y la de abajo), damos clic a seleccionar/selecionar todo
seleccion flotar, luego en bote de pintura, en el color del cuadrito de estilo
buscamos la imagen de glitters no 22 , aceptar y pintamos el texto de esa capa.
clic en seleccionar/quitar seleccion.
9.-Ya tenemos pintada nuestro texto con los tres marco del glitter,
ahora colocamos el cursor en la capa de abajo, capa 1,
cerramos la capa de arriba y la del medio, damos clic a capa/fusionar capas/fusionar
capas visibles
luego damos clic a edicion/copiar, nos vamos a la ventana del animacion
y damos editar/ pegar/como nueva animacion
nos aparece asi
10.-Vamos a la ventana del psp, damos clic en edicion/damos clic en deshacer fusionar capas
(es el primer titulo)
colocamos el cursor en la capa delmedio, cerramos la de abajo y la de arriba y damos clic
a edicion/fusionar capas/fusionar capas visibles.
Damos clic a edicion/copiar, vamos a la ventana del animación y damos
clic en editar/pegar despues de marco actual
si vemos en la parte de abajo de la ventana del animación vemos que presenta
2 marcos
11.- Vamos de nuevo a la ventana del psp, damos clic a edición/deshacer fusionar capas,
colocamos el cursor en la capa de arriba, cerramos la de abajo y la del medio y damos
clic a capa/fusionar capas/fusionar capas visibles; damos clic a edicion/copiar, vamos
a la ventana del animacion/editar/pegar despues del marco actual, vemos en la parte
de abajo de la ventana del animación que presenta tres marcos.
12. Damos a ver/animación,
se abre una ventanita que nos muestra como queda nuestra animacion
si esta correcta, procedemos a guardarla/archivo/guardar como,
le ponemos un nombre y seguimos los pasos/siguiente/siguiente hasta terminar.
Si algo no quedó claro no te apenes preguntar,
Tutorial reforsado por Taty
17/05/2008
HACER TRES TEXTOS CON GLITTERS DIFERENTES
puedes usar fuentes fina también
|
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:25 |
TUTORIAL NO 19
Dando seguimientos a los pasos del tuto 15
1.- Abre un paño nuevo 300x125 pixeles transparente
2.- Escribe el texto de color blanco
3.-Damos clic a selección/modificar/contraer
en la ventanita que se abre colocamos el n03
4.-Damos clic a seleccionar/seleccionar todo/seleccion/flotar
5.- Damos clic a capa/nueva capa de despliegue /clic a bote de pintura
pintamos nuestro texto de un color un poco mas claro que el glitter
en este caso azul más claro
6.-La paleta de capa tiene ahora un texto de color blanco abajo y un texto
de color azul claro arriba.
damos clic en la capa de abajo /clic en capas/duplicar dos veces para
tener tres capas de la capa 1; hasta ahora tendremos esto:
colocamos el cursor en la capa de abajo y cerramos las tres de arriba
damos clic a seleccionar/seleccionar todo/seleccion flotar, clic en bote de pintura,
clic paleta de colores/patron de estilo y buscamos los tres marcos del glitters
recordemos que vamos a dar clic en el numero mas bajito
pintamos nuestro texto luego damos clic a seleccionar/quitar selección
7,. Cerramos la capa de abajo y damos clic en la capa del medio,
damos clic en seleccionar todo/selección flotar, clic en el cuadrito
de estilo de la paleta de colores y buscamos el glitter que le sigue y
pintamos el texto, quitamos seleccion. por último damos clic en la capa
que le sigue copia de copia de capa 1 clic en seleccionar/seleccionar todo/
seleccion flotar , clic en el cuadrito de color de estilos de paleta de colores
y escogemos el numero mas alto del glitters y pintamos el texto, quitamos
selección.
8.- Ahora damos clic en la capa de abajo capa no1, la abrimos y abrimos
la capa no 2 (la que contiene el texto color azul claro), damos clic en
capas/fusionar capas/fusionar capas visibles, damos clic a edición/copiar
abrimos la ventana del animacion y damos clic a editar pegar como nueva
animación.
9.- Vamos a la ventana del psp, damos clic en edición/deshacer fusionar capas
damos clic en paleta de capas en la capa copía de capas y la abrimos.
abrimos si esta cerrada la capa no 2 , cerramos las demas y fusionamos capas
dando clic en capas/fusionar capas/fusionar capas visibles, clic en edición/copiar
vamos a la ventana del animación damos clic en editar/pegar despues del marco
actual.
10.-Volvemos a la ventana del psp, clic en edición/deshacer fusionar capas
clic en copia de copia de capa 1 , abrimos la capa no 2 si esta cerrada,
cerramos las demas y damos clic en capas/fusionar capas/fusionar capas visibles,
clic en edición/copiar , vamos a la ventana del animacion, clic en editar/pegar
despues del marco actual.
Damos clic en ver/animación, para ver como quedó, y si nos gusta lo guardamos,
ver instrucciones en tutorial anterior.
Este es el resultado:
Si algo no quedo claro no te apenes preguntar
Tarea:
Hacer tres textos usando glietters diferentes
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:27 |
|
TUTORIAL NO 20
HACER NUESTROS TUBES O SELLOS DE IMAGENES
Tenemos una herramienta dentro del programa de psp que se llama sello de imágenes, esa carpeta contiene tubes que lo usamos para nuestras creaciones en el psp, dandonos la facilidad que lo podemos usar en diferentes medidas y a la vez estan en fondo transparente; pero el programa trae muy pocas imágenes, lo que hacemos es que le importamos (agregamos) .
Escogemos imágenes que nos gustan y que usaremos en varias oportunidades; a continuación los pasos para importar dichos tubes.
1.- Abrimos la imagen en le psp, para esta practica use esta
imagen
2.-Copiamos y pegamos la imagen en un nuevo paño y le
quitamos el fondo(en tuto anteriores hemos explicado
como hacerlo), si despues de quitarle el fondo tiene dos
capas , borra la capa que está vacía.
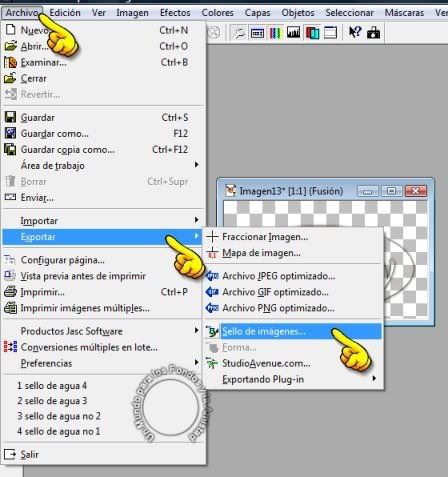
3.- Da clic en archivo/exportar/sello de imagenes

en la ventana que se abre le pone nombre a tu sello
en la celda nombre

en mi caso le puse adornos campana, damos aceptar y listo.
4.- Para usar dicho sello o tube cuando abra el programa debe tener un paño abierto da clic en la herramienta sello de imágenes

va a paleta de configuración da clic en la solapita negra

se abre una ventana y alli busca el tube que importaste

le da clic, para usarlo del tamaño que mas te convenga
va variando el valor de la escala

donde señala la manita que tiene un 100.
Te dejo una muestra de un cartelito donde use
la imagen o tube de adorno.

Este tutorial ha sido preparado por Taty 21/12/2007
para Un Mundo para los Fondos y la Amistad.
Si tienes dudas no temas en preguntar.
Puedes usar una imagen de tu agrado |
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:29 |
TUTORIAL NO 21
SELLO MARCA DE AGUA
Cuando hacemos nuestros trabajos de psp debemos dejarles
una marca o sello para que nadie se apropi de los mismos,
una de esa marca se llama sello de agua, hay varias formas
de hacer un sello de agua, aqui les voy a dejar una de ella.
1.- Despues de abrir tu programa psp, abre una imagen
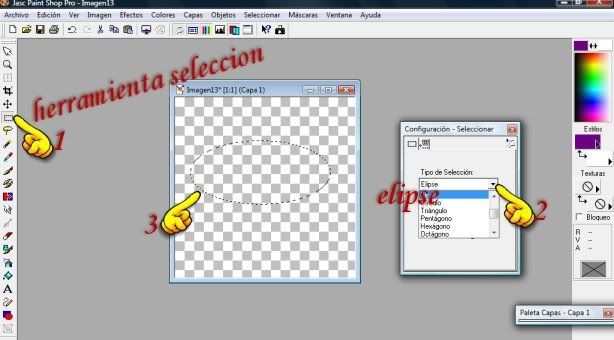
transparente de 300x300 pixeles, da clic en la
herramienta de selección, busca la paleta de
configuración y elige la forma elipse (puedes elegir otra
forma si gusta), desliza el cursor sobre el paño y
notarás que hay una forma redondeada con hormigueo

2.-Clic en efectos/efectos 3d sombra con los siguientes
valores: vertical 1, horizontal 1, opacidad 80,
difuminar 5, color negro,luego repite el efecto sombra
cambiando solamente los valores horizontal y vertical
a -1 clic a selección/quitar selección

3.- Abre nueva capa de despliegue, clic en herramienta
texto , eliges la fuente o font que te guste, dale valor
de 50, con antiarrugas y flotante marcados, color blanco
o negro, escribe tu nick ó el nombre que desee que
aparezca en tus trabajos, dale aceptar

notarás que queda el nombre que escribiste flotante o
con hormigueo, abre paleta de capas, colocas el cursor
sobre la capa flotante da clic derecho y clic
a borrar, notas que queda el nombre solo un hormigueo
sin color, vuelve de nuevo a efectos/efectos 3d y aplica
la misma sombra que aplicaste anteriormente y da clic
a selección/quitar selección, luego da clic a capas/fusionar
capas/fusionar capa visible.
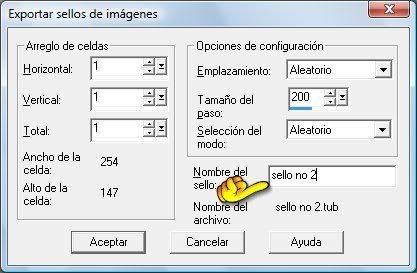
4.-Ahora vamos a guardar nuestro sello, damos clic a
archivo/exportar/sellos de imágenes,

en la ventana que se abre le damos nombre y listo,
en mi caso le puse sello dos

5.- Para usarlo, damos clic a la herramienta sellos de
imágenes, en la ventana que se abre damos clic
en la solapita negra, (manita numero 1)

alli se despliega una ventana
con todos los sellos de imagenes que tenemos, dentro
del cual debe de estar el que guardamos.
Donde dice escala(manita no 2) podemos cambiar el tamaño
del sello y adaptarlo al tamaño del trabajo que estemos
realizando.
Si tienes alguna dudas no temas en preguntar.
Este tutorial ha sido creado el 6/1/2008 por Taty para
Un Mundo para Los Fondos y la Amistad
***************
SELLO MARCA DE AGUA
(Continuacion)
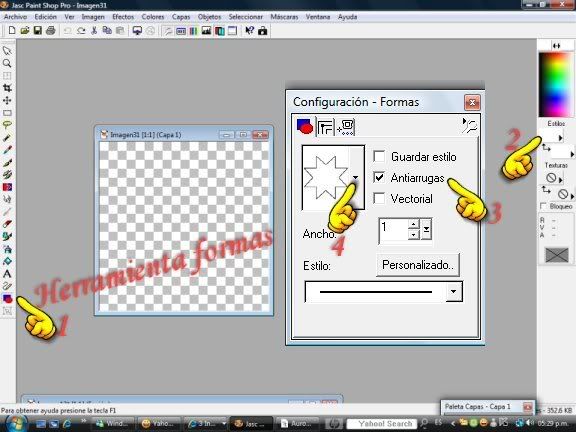
Otra manera para hacer sello de agua, es usando
la herramienta formas,para usar ese modelo
da clic en la herramienta formas(ver ejemplo
manita no 1),paleta de configuración con
antiarrugas marcado,(manita no 3 de ejemplo)
paleta de colores, color blanco o negro,(manita
no 2 de ejemplo),luego da clic en la solapita
negra (manita no 4)

se abre una ventana con todas las formas
que trae el programa, eliges la que mas te gusta
dando clic sobre la misma, luego abre un nuevo paño
nueva capa de despliegue,
desliza el cursor sobre el paño, luego va a
selección/seleccionarlo todo/selección flotar,
luego va a la paleta de capas y colocas el cursor
sobre la capa flotante, da clic derecho y clic
a borrar, tambien borra la capa no 2,
te queda solo la seleccion, un hormigueo sin color,
a partir de ahi sigues los pasos del tuto anterior,
(sombra, texto ,etc.)
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:32 |
|
TUTORIAL NO 22
PONER NOMBRE A UNA IMAGEN ANIMADA
Tenemos esta imagen
la cual descargamos en nuestra maquina.
1.- Abrimos la imagen, como es animada nos vamos al animation
y buscamos la imagen donde la guardamos, cuando abrimos una
imagen en dicho programa nos muestra la cantidad de marcos que
tiene, en este caso tiene dos marcos
2.-Para ponerle un texto o nombre y que nos quepa en el espacio
que tiene para tales fines , vamos a transportar el primer marco
al psp, para eso damos clic en el primer marco, clic en archivo,
buscamos exportar marcos/paint shop pro, ver ejemplo
Nos aparece el marco en el psp
3.- Copiamos y pegamos como nueva capa de despliegue la imagen en
un nuevo paño,(cerramos el original)
nos fijamos en la paleta de capas hay dos capas,
la de abajo vacia y en la de arriba la imagen, arrastramos la capa
de arriba abajo para que la capa vacia nos quede arriba, damos clic
sobre esa capa para activarla y en ella escribiremos el nombre,
que quepa en este caso en el cuadrito que esta el pajarito, una vez
escribimos el texto a nuestro gusto, borramos la capa donde esta
la imagen y nos queda el texto solo.
4.-Guardamos el texto en formato psp, (archivo/guardar como, damos
nombre)
5.-Regresamos al animation y buscamos el archivo con el nombre
que recien guardamos, no olvides ponerle extencion psp para
encontrarlo
cuando abrimos el archivo, solo tiene un marco y nuestra imagen
tiene dos, siempre debe tener la misma cantidad de marcos en ambos,
entonces lo que hacemos es duplicar el marco del texto, damos clic
en el marco del texto/clic en editar/duplicar
vemos que el marco del texto tiene el numero dos, significa que tiene
dos marcos, presionamos el cursor en la solapita negra para llevarlo
al primer marco.
6.-Ahora damos clic en el primer marco del texto/clic editar/clic
seleccionarlo todo, luego clic en el primer marco de la imagen/
clic editar/clic seleccionarlo todo,
luego presionamos el texto y lo arrastramos hasta el
cuadrito de la imagen
Este es el resultado
Si algo no quedo claro, no temas en preguntar,
Este tutorial ha sido preparado por Taty 25/10/2007
para Un Mundo para los Fondos y la Amistad
|
|
| Eliminar | |
| |
|
| - |
|
|
Otro ejemplo
queremos ponerle nombre a esa imagen,
vamos a seguir los pasos anteriores,
abrimos la imagen en el animation
vemos que tiene tres marcos, transportamos el primer
marco al psp, clic en el primer marco/archivo/exportar
marcos/paint shop pro, vemos que tiene muy poco
espacio para ponerle nombre, entonces abrimos
un paño mas grande, en este caso 400x400 pixeles
si sobra lo recortamos, copiamos y pegamos la
imagen en el nuevo paño
Escribimos el nombre en la capa vacia, recortamos
el sobrante,
vamos a la paleta de capas, damos
clic sobre la capa de la imagen, clic derecho/borrar,
nos queda solo el texto con un espacio arriba,
lo guardamos , clic/archivo/guardar como,
extension psp, damos nombre, cerramos la imagen original
nos vamos al animation, buscamos el nombre que
recien guardamos(no olvides ponerlo en extension psp
para encontrarlo),
como nuestra imagen tiene tres marcos, entonces
debemos duplicar dos veces para tener tres marcos,
clic en el marco del texto/clic editar/duplicar, dos veces.
corremos la solapita negra en el texto para que quede en
el primer marco, vamos a editar/seleccionar todo, igual en
el primer marco de la imagen clic/editar/seleccionar todo,
ahora hacemos el cambio a la inversa del ejemplo anterior
porque el espacio esta en el texto, presionamos la
imagen en el primer marco y la arrastramos hasta acomodarla
sobre el texto, no soltar el cursor hasta no acomodarla,
si queremos ver como queda, damos clic en ver, animacion,
si nos gusta como quedo, cerramos la ventanita que nos
mostro la animacion y guardamos nuestro trabajo,
archivo/guardar como y seguimos los pasos.
este es el resultado
(ponen el nombre que gusten)
PD. Cuando la imagen tenga mas de tres marcos, pueden ser 4 ,o
varios, acuerdate que debes duplicar el texto las veces que
tenga marcos la imagen, pero si observa al duplicar que no
lleva una multiplicacion extacta, que cuando multiplica a veces
se pasa del numero de marcos que deseas, en ese caso da clic
en tu teclado a la tecla delete o suprim y clic a la barra
espaciadora notas que van disminuyendo los marcos, repite
hasta que quede en la cantidad deseada,
si tienes dudas no temas en preguntar.
PD. Observacion, la animacion tiene una velocidad por segundos, para saber que velocidad tiene , da clic en la ventana del animation a animacion, clic a propiedades de los marcos, en la ventana que se
abre esta el numero de la velocidad, entonces cuando traslada la
animacion a un nuevo paño, tienes que fijarte que velocidad tiene
y luego cuando la traslade va a animacion propiedades de los marcos
y cambia el numero que tiene por el de la animacion que estas trabajando.
Una forma de practicar es regalando firmas a las amigas , sean de la casita o no.
TAREA:
ponerle nombre a estas imagenes(pueden ser otras que tengas y te gusten)
| | | |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:35 |
|
TUTORIAL NO 23
COLOREAL UNA IMAGEN
PRIMERA PARTE
En el psp nos valemos de varios recursos cuando estamos
creando algo, por ejemplo a veces queremos hacer combinaciones y no encontramos el color de imagen adecuado, en ese caso lo que hacemos es colorearla, veamos ejemplo:
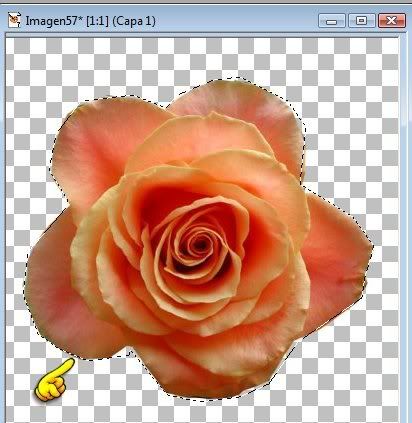
Tenemos esta rosa y le queremos cambiar el color

1.- La abrimos en el psp, la copiamos y pegamos en un nuevo
paño.
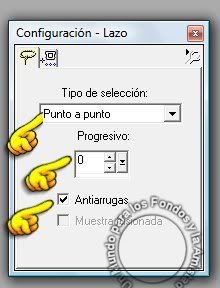
2.-Damos clic a la herramienta lazo,
vamos a la paleta de configuración y le ponemos los
siguientes valores: tipo de selección punto a punto
progresivo cero, antiarrugas marcado

3.-Bordeamos la rosa dando clic con el cursor, cuando
termina de bordearla damos doble clic para que se quede
la selección, notamos un hormigueo alrrededor de la rosa

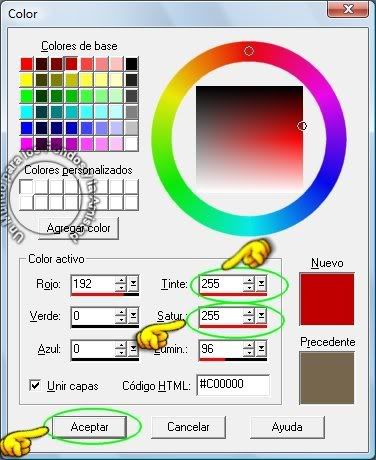
4.En este caso la vamos a pintar de color rojo, damos clic
en paleta de colores, cuando se abre la gama de colores
damos clic en el color rojo, miramos en el recuadro los
valores de saturación y de tinte y lo anotamos y cerramos
la gama de colores, el color rojo que elegimos tiene 255
de tinte y 255 en saturación

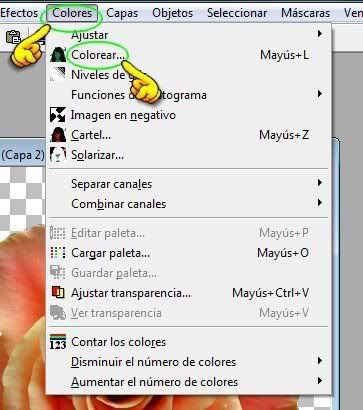
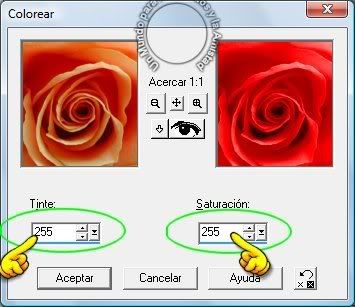
5.-Ahora damos clic en colores/colorear

y en la ventana que
se abre, colocamos 255 en tinte y 255 en saturación, damos
aceptar

vemos que nuestra rosa ahora está roja

Vamos seguir practicando,
volvamos a paleta de colores y seguimos
poniendo los valores de tinte y saturación
de mas colores, en la ventana de colorear
por ejemplo puse en tinte
143 y saturacion 133 y me dio este color

luego puse 212 en tinte y 255 en saturacíon
y me dio este color

Pd.Cuando deseamos hacer combinacion con
un color de una imagen, damos clic en paleta
de colores y clic en el color de la imagen, notamos
que se pone ese color de la imagen en el cuadrito
de colores de la gama de colores y nos da los valores
de tinte y saturación que son lo que necesitamos para
cambiar el color.
***********
2DA. PARTE
Ahora vamos a colorear parte de la imagen.
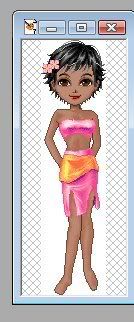
Tomamos como ejemplo esta dolls

1.- Copiamos y pegamos la imagen en un nuevo paño
2.- Clic en herramienta lazo, (configurada como dijimos en
el paso 2 de la primera parte.
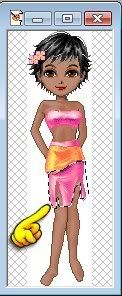
3.-bordeamos con el cursor la parte de la imagen que deseamos
cambiarle el color, en mi caso el traje de la dolls, pero lo haremos por parte, esta ves una parte de la falda

4.- Clic en colores/colorear , en la ventana que se abre pongo
los valores de tinte y saturación del color que le voy a poner
en mi caso busque el color azul que tiene un tinte de 169
y saturacion de 255 , luego bordee la parte de arriba de la falda
y di clic a colorear, no tube que ponerle los valores de nuevo
porque esos valores se mantienen ahi hasta que no lo cambiamos,
mi trabajo va quedando asi
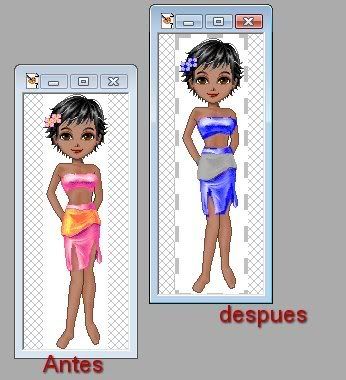
luego bordeo la blusa y clic a colorear

despues bordeo con el cursor la florecitas de la cabeza para
que quede combinada, ahora solo me falta la parte del medio
de la falda, de nuevo herramienta lazo, bordee esa parte, clic
en colorear, ahora si cambie los valores, en este caso le puse
un valor de tinte de 255 y saturación cero y mi trabajo quedó asi:

pd. si cuando esté coloreando notas que te quedan residuo
del color anterior, pasa de nuevo el lazo por esa parte y dale
de nuevo colorear con los valores correspondientes.
Si algo no quedó claro , no temas en preguntar.
Este tutorial ha sido preparado para Un Mundo Para los Fondos
y la Amistad por Taty 21/12/207
| | | |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:37 |
|
TUTORIAL NO 24
HACER NUESTROS GRADIENTES
EN COMBINACION CON LA IMAGEN.
1.-Como siempre abrimos nuestra imagen en el psp.
abrimos un paño nuevo 70x270 pixeles transparente,
damos clic a bote de pintura y clic a paleta de colores,
alli damos clic en la solapita negra, se abre una ventanita
ahi damos clic en el cuadrito del medio, veamo ejemplo
2.-ahora damos clic dentro del cuadro de color de estilo se abre uan ventana como la siguiente,
ahi damos clic a editar
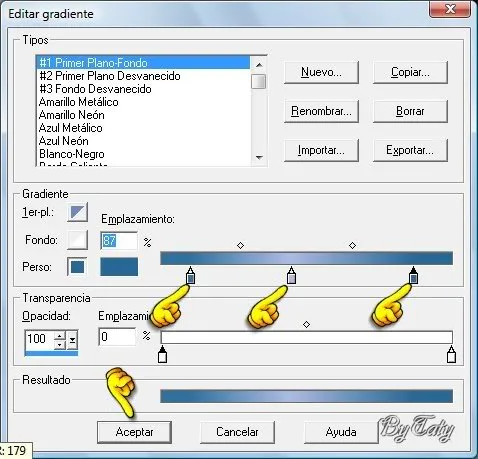
3.- Damos clic en editar, se abre otra ventana como la siguiente
12
vemos que presenta dos barras horizontales, la de arriba tiene tres pilotillos, como te señala la manita, da clic en el primer pilotillo y clic sobre la imagen , en un color mas oscuro,
luego da clic en el pilotillo del medio y clic sobre la imagen pero en un color mas
claro, luego da clic de nuevo en el ultimo pilotillo y clic sobre la imagen en el
mismo color mas oscuro, da clic a aceptar, te lleva de nuevo a la ventanita
da de nuevo aceptar y tiene la ventana de estilo con el color gradiente lista para
llenar tu paño nuevo, este es mi resultado
Nota: puede que cuando abra la ventana de las dos barras de gradiente
tenga mas de tres pilotillos
da clic sobre los pilotillos que sobran, uno a uno mueve el cursor
hacia arriva y van desapareciendo.
4.-Observa que donde dice angulo y repeticiones la ventanita tiene cero
al lado contrario de la manita, si deseas usar el gradiente en otra direccion
cambias el angulo y las repeticiones, por ejemplo, puse en otro ejemplo
angulo 45, repeticiones 3 y obtuve esto
ahora cambie el angulo a 90 y repeticiones tres y obstuve esto
si tienes dudas no temas en preguntar.
Tutorial preparado por Taty para Lluvia de Fondos
23/01/2008
|
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 21:39 |
|
TUTORIAL NO 25
TEXTO DE LADO
1.-Tenemos nuestra imagen lista para ponerle texto,
damos clic a la herramienta de texto "A"
nos aseguramos que este marcado antiarrugas y flotante
escribimos nuestro texto y damos aceptar
2. Vemos el texto con hormigueo, visualizamos que se ve
mejor si lo colocamos a un lado de la imagen, para eso
damos clic a imagen, en la ventana que se abre, damos
clic a rotar, se abre una ventanita, donde dice libre colocamos
el valor de 45 (ese valor lo podemos ir cambiando hasta que
quede con la inclinacion que deseamos), marcado izquierda,
luego con la herramienta de mover lo acomodamos,
quitamos seleccion y listo
Este es el resultado..
Este tutorial ha sido preparado por Taty 23/10/2007 para
Un Mundo para los Fondos y la Amistad,
si tienes alguna duda no temas en preguntar.
Tarea:
Hacer dos textos con inclinacion diferente,
dando diferentes valores de rotacion | |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 22:24 |
TUTOrial no 26
ESFUMAR UNA IMAGEN
Usaré esta imagen, pero puedes usar una que tengas y te gustes.

1.-abrimos la imagen en el psp
2.- Miramos el tamaño de la imagen
dar clic en imgen /informacion de la imagen
en la ventana que se abre nos muestra el tamaño de la imagen
nuestra imagen tiene un tamaño de 294x274pixeles.
3.- Abrimos un paño nuevo más grande, en mi caso abri uno
de 500x500 para tener suficiente espacio
4.- Copiar y pegar la imagen en el nuevo paño como nueva capa
de despliegue
5. Clic en la herramienta lazo
6.- Paleta de configuración de la siguiente manera:
punto a punto, progresivo 50, marcado antiarrugas
7.- Dar clic de manera irregular arrededor de la imagen,

cuando termine da doble clic y tendremos esto,

8.- Clic a edición/cortar
clic a edicion/pegar como nueva imagen
9.-Clic a capas/nueva capa de despliegue
10.-Clic a capas/odenar/bajar
11.- Clic a bote de pintura
clic a estilos, clic al color de fondo ó uno de los colores
de la imagen y llenamos el fondo de ese color.
podemos aplicarle un efecto al fondo, puede ser texturizer
o uno de nuestro agrado,
12. Clic a capas/fusionar capas/fusionar capas visibles y terminamos
nuestro trabajo , nos quedó asi

Tutorial preparado por Taty para Lluvia de Fondos
20/06/2008.
Si tienes dudas , no temas en preguntar.
Tarea:
Usas tres imagenes de tu agrado para esfumar
|
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 22:26 |
TUTORIAL NO 27
MARCO CON BRILLITOS.
Tenemos esta imagén ó una de tu agrado
1.-Abrimos la imagen en el psp
2.- Abrimos un nuevo paño transparente 390x350 pixeles, clic en seleccionar/seleccionar
todo
3.- Clic en la imgen, clic en edición/copiar, clic en el paño nuevo, clic en edición
pegar en la selección
4.- Damos clic a bote de pintura, clic en estilos y ponemos el color blanco
5.- Clic en imagen/agregar bordes
en la ventana que se abre ponemos 30
vemos un espacio blanco todo el rededor de la imagen,
damos clic a varita mágica y tocamos la parte blanca del rededor de la imagen.
se comvierte en un hormigueo, damos clic a bote de pintura, clic en estilos
clic en el color amarillo del ave y llenamos la parte blanca del paño que estamos trabajando, le aplicamos un efecto, en mi caso le aplique efecto textura/persiana
con estos valores: ancho 5. luz vertical izquiera, color negro
y tendremos por el momento esto:
6.- Sin quitar la selección damos clic en ventana/duplicar dos veces para tener tres marcos o ventanas
igual a la que te mostré, damos clic a uno de los marcos o ventana ,clic a efectos
VMnatural/sparkles con los siguientes valores
solo le cambia el valor de arriva a 70
damos ok , clic en seleccionar/quitar seleccion, clic a edición/copiar
vamos al animación damos clic en pegar como nueva animación.
Vamos a la siguiente ventana y damos clic, clic a efectos/Vm natural/spakrles
de los valores que trae les cambiamos el valor de arriba a 45. Clic en seleccionar
quitar selección. clic en edición/copiar, vamos al animacion,
clic en edicion/pegar despues del marco actual.
Clic en la tercera y última ventana, clic en efectos/Vmnatural/sparklrles
les cambiamos el valor de arriba de la ventana que se abre a 25,
clic en seleccionar/quitar seleccion, clic en edición/copiar
vamos a la ventana del animacion , clic en editar/pegar despues del marco actual,
ya tenemos los tres marcos, damos clic en "VER" animación si nos gusta como
quedó damos clic a archivo/guardar como, les ponemos nombre y seguimos los pasos.
mi resultado fué este:
Tutorial preparado por Taty 26/06/2008
si tienes dudas no temas en preguntar
para Lluvia de Fondos
| | | |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 22:28 |
TUTORIAL NO 28
GRADIENTE AMIMADO
1.-Abrir un paño nuevo transparente 400x200 pixeles
2.- Descarga en tu máquina esta textura dorada y abrela en el psp.

3.- Clic a herramienta de texto , busca una fuente gruesa para
esta practica solo para que aprecie mejor el resultado,
despues usa la fuente que más te guste, colocas en tamaño 72,
antiarrugas y flotante marcado, da clic en la solapita negra
de contorno y dale clic al circulo atravesado por una diagonal
que cierre contorno; ahora colocate en relleno, dar clic en
la solapita negra y clic en patron (revisa tutorial escribir
texto usando patron si no te acuerdas)
tendrás un texto color dorado con hormiguitas.
4.-Sin quitar las hormiguitas, clic en seleccionar/modificar contraer
en la ventana que se abre ponemos 3
5.- Clic a capas/nueva capa de despliquegue, clic en bote de pintura
eligimos el color blanco y pintamos esa capa de blanco y quitamos
la selección. Ahora tenemos dos capas capa 1 y capa 2, en la capa
1 se encuentra el texto dorado y en la capa 2 el texto blanco
6.- Damos clic en la capa 2, clic a capas/duplicar tres veces y tendremos
cuatro capas de texto 2, para no confundirnos con las capas, la
renombramos, (ver tutorial renombrar capas), en este caso la capa
1 la renombramos como capa de fondo , luego la capa 2 como
texto1, copia de capa 2 como texto 2 y copia de copia de capa 2
como texto 3, y la siguiente como texto 4
7.- Cerramos capa de fondo, damos clic en texto1, cerramos las
demas capas de texto,. Clic en seleccionar/seleccionar todo/
selección flotar
8.- Clic en bote de pintura, clic en la solapita negra de estilos para
buscar un gradiente a nuestro gusto

Una vez elegimos el gradiente colocamos en angulo 136 , repeticiones 0,
damos aceptar

y pintamos nuestro primer texto con ese gradiente,quitamos seleccion
9.- Damos clic en texto 2, cerramos las demás capas, clic en seleccionar
seleccionar todo/seleccion flotar, clic en bote de pintura,
ya tenemos elegido el gradiente (usaremos el mismo) , pero le
cambiaremos el angulo de 136 por 221 , quitamos seleccion
10.- Clic en texto 3 damos los mismos pasos, solo le cambiamo el
angulo a 315, para el texto 4 hacemos lo mismo, le cambiamos
el angulo a 44 y quitamos selección, ya tenemos pintado todos
los textos.
11.-Clic a capa de fondo para abirla y clic en texto 1 para abrirlo
tambien, cerramos todas las demas capas, damos clic en capas
fussionar capas/fusionar capas visibles, clic en edicion/ copiar
nos vamos al animación damos clic en en editar/pegar como nueva
animación.
12.-Volvemos al psp, clic en edición/deshacer fusionar capas,
clic en texto 2 para abrirlo, dejamos abierto capa de fondo
y cerramos texto 1, y todas las demás de texto, clic en edición
copiar, vamos al animación , clic en edición/pegar despues del
marco actual. Volvemos al psp, clic en edición/deshacer fusionar capas
13. Damos clic en texto 3 y damos los mismos pasos anteriores,
en el animacion recordemos pegarlo despues del marco actual,
damos los mismos pasos anteriores para el texto cuatro,
ya pegado todos los textos, damos clic a editar/seleccionar todo
luego damos clic a animación/propiedades de los marcos, en la
ventana que se abre le ponemos 20, luego damos clic en "VER"
animación, si nos gusta como quedó la guardamos, dando clic
en archivo/guardar como, le ponemos nombre y seguimos los
pasos.
Este es mi resultado

Este tutorial ha sido preparado por Taty para Lluvia
de Fondos, 29/06/2008.
Si algo no quedó claro no temas en preguntar.
Tarea
Hacer texto con gradiente en movimiento
usando un color a tu gusto
| |
|
|
|
|
|
De: Taty |
Enviado: 15/04/2009 22:30 |
TUTORIAL NO 29
FIRMA SERNCILLA
puedes poner tu nombre o el que desee
El nombre de este tutorial es en honor a nuestra querida
Andrea Sánchez una de las fundadora de esta casita,
el mismo tutorial es original de la casita, cualquier
parecido de otro por ahi, es pura coincidencia.
Trabajaremos con esta imagen:
1.- Abrimos la imagen en la ventana del psp.
tan pronto la abrimos vemos en la parte de abajo de la ventana
donde señala la manita, nos dice el tamaño de la imagen,
y abrimos un paño nuevo transparente con esas medidas,
copiamos y pegamos en ese paño nuevo la imagen de la flor,
damos clic en la crucesita roja de la flor original para cerrarla
ya no la necesitamos
2.- Con la herramienta varita mágica tocamos el fondo de la
imagen y clic a edición cortar , tantas veces sean necesarias
hasta quitarle el fondo.
3.-Damos clic en imagen/redimensionar/le ponemos 75%
4.- Abrimos un nuevo paño transparente 400x400 pixeles
copiamos y pegamos la imagen ya redimensionada en ese nuevo
paño.
5.-Aplicarle efecto textura/mosaico de vidrio con estos valores:
números de columnas 50,números de lineas 50,
curva del vidrio 50,curva de los bordes 0,espesor de las uniones 10,
opacidad de las uniones 78 , como muestra el ejemplo
y nos queda asi:
6.-Teniamos la imagen de la flor redimensionada en 75%, a esa
misma imagen la volvemos a redimensionar en este caso en 90%,
copiamos y pegamos la flor redimensionada de nuevo en el paño,
7.- Aplicamos efectos geométrico/torsión con estos valores:
grados 720
y nos queda asi,
8.-Redimensionamos de nuevo la flor, esta vez en 80%,
copiamos en el paño que estamos trabajando y la acomodamos
con la herramienta de mover como se ve en la imagen
presentada arriba ya terminada.
9.- Colocamos el cursor en la capa no 1 que corresponde al fondo,
damos clic a la herramienta bote de pintura y llenamos el fondo
de color negro.
10.- Damos clic a capas/fusionar capas vivisibles.
11.Damos clic a capas/nueva capas de despliegue y ponemos el nombre,
le aplicamos sombra con valores horizontal de 3, vertical 3,opacidad 80
difuninar 4.7 y color rojo, luego repite sombra de nuevo cambiando
los valores verticales y horizontales a -3,
12- Clic a capas/fusionar capas visibles, la guarda como jpg
y le pones nombre,
espero te hayas gustado el tutorial, si algo no has entendido
solo avisa.
Este tutorial ha sido preparado por Taty
29/07/2007.
|
|
|
 Primer Primer
 Anterior
27 a 41 de 56
Siguiente Anterior
27 a 41 de 56
Siguiente Último
Último
|
|
| |
|
|
©2024 - Gabitos - Todos los derechos reservados | |
|
|

