|
|
PRACTICAS: PRACTICAS LAYOUTS: LUZMARI
Triar un altre plafó de missatges |
|
|
| De: Taty (Missatge original) |
Enviat: 29/07/2011 15:32 |
Te dejo primero la introduccion para que te familiarice en que consiste un fondo layouts
|
TUTORIAL FONDO LAYOUT
Los fondos layouts constan de tres partes:
Cabeza del layout, que es la parte de arriba
cuerpo del layout, es la parte del centro, es
la parte donde escribimos y por ultimo tenemos
el pie del layout, que es la parte de abajo.
Para hacer un fondo layout damos tres pasos:
1.- Armar el layout
2.- Cortar el layout
3.- Montar el layout
1.- Para armar un fondo layout necesitamos tener conocimientos de psp
y jugar con nuestra creactividad e imaginacion; los pasos son los
mismos que cuando creamos un tag, tomando en cuenta las medidas,
ya que el ancho debe ser el mismo, podemos hacer una sola tabla
y cortarla o tambien en su defecto podemos hacer las tres partes
por separados en paños diferentes, asegurandonos de que tengan
el mismo ancho, una vez tenemos las tres partes, la subimos a una pagina de guadar imagenes de donde la traemos a la pagina
para luego armarlo, todos estos pasos lo veremos paso a paso detallados.
Cualquier dudas al respecto no temas
en preguntar.
Taty
| | | |
 Primer Primer  Anterior 2 a 3 de 3 Siguiente Anterior 2 a 3 de 3 Siguiente  Último Último  |
|
|
| De: Taty |
Enviado: 29/07/2011 11:23 |
ARMANDO EL LAYOUT
El fondo layout como dijimos en la introducion consta de tres partes las cuales las armamos en el psp, el procedimiento es el mismo a cuando armamos un tag, esa tres partes, podemos hacer una sola tabla y cortarla o bien hacerla por separados en paños diferentes, a manera de introducion para que nos resulte un poco mas sencillo lo haremos en paños separados, mas adelantes lo haremos en una sola tabla y practicaremos la forma de cortarlo;tambien practicaremos la aplicacion de mascaras en los layout.
A manera de ejemplo vamos a dejar las partes de un layout, y la explicación.
Usaremos esta flor la cual la descarga y la abre en el animacion para que salga sin fondo y la exporta al psp

1.- Abrimos un paño nuevo transparente 750x350 pixeles y lo innunda con uno de los colores mas claro de las flores, en mi caso escogi el lila, luego le apliqué efectos texturas/persiana con los siguientes valores;
ancho 7
opacidad 100
marcado horizontal
color el color mas ocuro de la flor lila.
2.- Copie y pegué la flor como nueva capa, clic en imagen rotar 45/derecha,luego fui a la paleta de capas y le bajé la opacidad a 69, luego clic en capas/fusionar capas visibles
y tengo este resultado, siendo esta la parte de arriba del layout
3.-Para la parte el centro que viene a ser el cuerpo del layout, abrimos un paño 750x100 pixeles y lo inundamos del mismo color que la parte de arriba, en otros layout ese color puede variar, si queremos podemos aplicarle algun efectos, al mio le aplique texturizer, y tengo el siguiente resultado;

4.- Para la parte de abajo puede ser casi igual o en combinacion con la parte de arriba, en mi caso abri un paño 750x300pixeles , lo innundé del mismo color que lo anteriores, le aplique el mismo efecto de textura/persiana con los mismos valores de arriba, copie y pegue la flor como nueva capa de despliegue, clic a imagen/rotar/izquierda y bajé opacidad a 69 y fusioné capas visibles, y tengo el siguiente resultado:

5.- Cuando armamos las partes del fondo de esta manera , al momento de montarlo quedaria sin bordes y no luce bien, por lo que preparé una textura adicional para hacer una tabla antes de montar el layout, para eso abri un paño 150x300pixeles, lo inundé del verde de las hojas y le apliqué efectos de texturas/persiana
con los valores anteriores solo le cambie macando vertical y escogi color el mas verde de las hojas,

Mas delante montaremos el layout.
Tutorial preparado por Taty 27/02-09
*********************************
| | |
|
|
|
|
|
De: Taty |
Enviat: 29/07/2011 15:35 |
|
Montar el layout
introduccion
Ya armamos las partes del layout, la subimos a un servidor,
en mi caso photobucket, le dimos un clic para que alcance
su tamaño original, luego le dimos clic derecho y copiamos
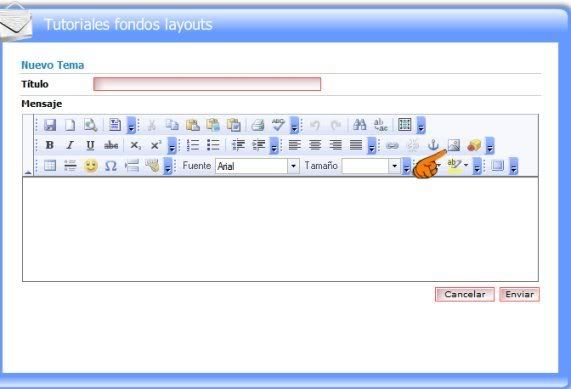
la direccion Url, abrimos nuevo mensaje , dimos clic donde dice insertar imagen

en la ventana que se abre pegamos la direccion url de la parte de arriba del layout

y asi sucesivamente vamos descargando las demas partes
PD:Debido a que armamos las partes en paños separados,
cuando armemos nuestro layout nos quedaria sin bordes,
entonces para este caso vamos hace una tabla para montar
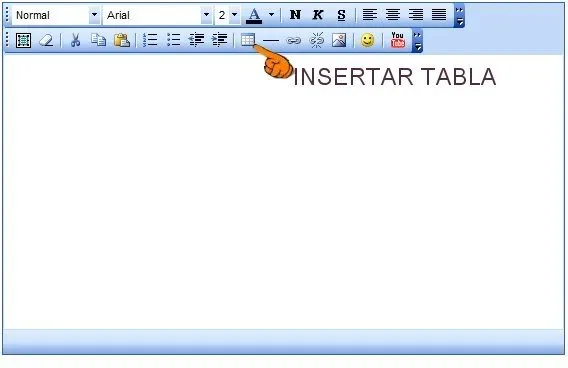
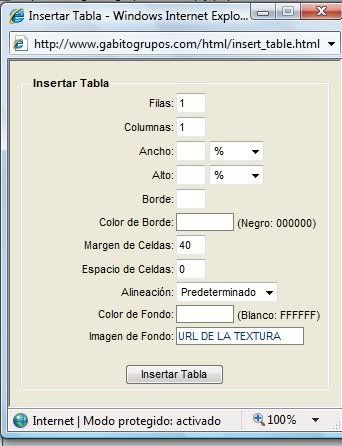
nuestro layout en dicha tabla damos clic en insertar tabla

en la ventana que se abre colocamos las siguientes medidas,
***aunque en la siguiente captura el valor del borde no tiene nada,
siempre colocale cero, para que no quede raya blanca


nos da una tabla,
en esa tabla montaremos el layout,
damos de nuevo insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro

Nos da una tabla con tres divisiones, colocamos el cursor en la parte
de abajo de esa tabla de tras divisiones, damos clic a la tecla
retroceso, damos ese paso para la parte del medio y la parte de arriba
sin quitar el cursor de ahi,
, sombreamos y copiamos la parte de arriba del layout la que preparamos y
lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir,
|
|
|
|
Hola, este es el resultado de mi fondo
espero te hayas gustado
Taty
|
 | | | | | |
|
|
|
|
|
De: Luzmari |
Enviat: 30/07/2011 10:39 |
Taty esta interesante,jamas hise nada de esto no se como me saldra
por lo que leo lo tengo que preparar el en PSP
y luego montarlo aqui
espero me salga cuando lo haga
besitos
Luzmari |
|
|
|
|
|
De: Luzmari |
Enviat: 01/08/2011 18:20 |
|
|
|
|
|
De: Luzmari |
Enviat: 01/08/2011 19:09 |
|

Espero me salgaaaaa
es el primero
a ver que sale
pero tengo una duda
Taty yo subi aqui el material
ya que no se como lo hacen las demas no se si del servidor
al abrir la imagen se puede copiar y pegar
besines
Luzmari
Taty si sale bien dime con que sigo
|
|
|
|

|
|
|
|
|
|
|
|
De: Luzmari |
Enviat: 01/08/2011 19:12 |
Taty yo centre lo que escribi
no se porque sale al principio
no se si el centro lo tengo que hacer liso
ya me diras
besines
luzmari |
|
|
|
|
|
De: Taty |
Enviat: 02/08/2011 03:38 |
|

Hola Luzmari,tu lay esta bien, te felicito amiga,
para centrar el texto hacemos lo siguiente:
cdespues de hacer el lay, antes de darle enviar
cambiamos de editor, o sea observa que en la parte
superior derecha de la ventana dice Editor HTLM viejo
damos clic ahi , esperamos que cambie, pasamos el
cursor por encima del texto, damos clic a centrar
 , ,y el texto queda centrado, para hacer otros fondos debemos
cambiar luego al editor nuevo, solo cambiamos para centrar
el texto.
Con relacion a si trae del sevidor las partes del lay o las copia
alla directamente, puedes hacerlo como te resulte mas comodo,
solo toma en cuenta que de la parte del centro debes tomar
la direccion Url para armar la tabla, la parte de arriba y la de abajo
puedes copiarlas y pegarlas en el lay.
Por otro lado es conveniente repetir los pasos, tomando
una imagen de tu agrado, eso te ayuda a afirmar los
conocimientos,
feliz noche,
Taty
|
|
|
|

| | |
|
|
|
|
|
De: Luzmari |
Enviat: 04/08/2011 16:02 |
Taty gracias por corregirme, voy a copiar este y darle al editor viejo a ver si me sale
yo ahora tengo dias ,que ni tiempo de entrar ya que estan unos tios de mi padre en casa
tambien voy hacer uno para ver como me sale
a ratos hice uno a ver como me salia
le di los mismos valores
ya que si es asin para todos tanto arriba y abajo
besines
Luzmari |
|
|
|
|
|
De: Luzmari |
Enviat: 04/08/2011 16:04 |
|

Probandooooo
Probandooooo
1
2
3
Luzmari
|
|
|
|

| | |
|
|
|
|
|
De: Luzmari |
Enviat: 04/08/2011 16:08 |
Tatyyyyyyyyyyy si me salio
voy hacer el otro que tengo como pienso yo para no cipat arriba como este las imagenes a ver si me sale
besines
luzmari |
|
|
|
|
|
De: Luzmari |
Enviat: 04/08/2011 16:38 |
|

A ver esteeee
Práctica
Layout
2
|
| |

| | |
|
|
|
|
|
De: Taty |
Enviat: 04/08/2011 16:43 |
Felicidades Luzmari, me alegro que te salió,
haz tus practicas cuando el tiempo te lo permita,
sin prisa ni presion,
que tengas un lindo dia,
Taty |
|
|
|
|
|
De: Taty |
Enviat: 04/08/2011 16:57 |
Este tutorial luce un poco largo, pero si lo lee despacito estoy segura que lo entenderá,
si algo no entiendes, no temas en preguntar
Vamos armar un layout en una sola tabla para aprender
a cortarlo,.
Usaremos las siguientes imagenes,
las cuales las abre en el animacion para que te salgan sin fondo

 

Comencemos
1.-Abrimos un paño nuevo 800x550 pixeles transparente,
(a medida que avance en otras practicas, puede modificar esas medidas)
lo inundamos de este color

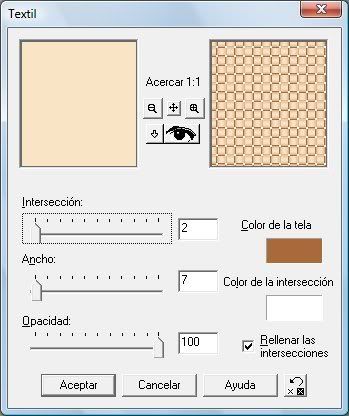
2.- Aplicamos efectos/textura/textil con los siguientes
valores: interseccion 2, ancho 7, opacidad 100, color como
muestra la imagen

3.- Abrimos nueva capa de despliegue y la llenamos de
este color 
clic a seleccionar todo/selecccion modificar contraer/3,
luego edicion cortar, quitamos seleccion y aplicamos efectos
biselado interior.
4.- Damos clic a la herramienta de seleccion, configurada
en rectángulo redondeado, colocamos el cursor en la capa
de abajo donde esta la textura textil y trazamos un rectangulo
alejandonos del bordes aproximado seis cuadritos por todos
lados, luego damos a edicion cortar, sin quitar la seleccion
damos a seleccion/modificar agrandar/3, abrimos nueva
capa de despliegue y la llenamos del mismo color marron

damos a seleccion/modificar contraer/3, edicion cortar,
quitamos seleccion y aplicamos biselado interior.
5.-Abrimos nueva capa de desplieque, damos clic a capas
ordenar bajar y la llevamos la ultima de abajo y la inundamos
de este color 
si queremos le aplicamos algun efecto, en mi caso le
apliqué texturizer/sanstone en 50%
Aun situado en la capa de abajo, damos clic a la imagen
del cachorro, la cual la abrimos primero en el animacion
y la trasladamos, edicion copiar/clic en el paño de trabajo
pegar como nueva capa, nos queda por debajo del marco
la acomodamos en la esquina superior bien pegada arriba,
.- Ahora situamos el cursor en la capa de arriba, damos
clic a la flor de girasol que esta sola, copiamos y pegamos
como nueva capa, la acomodamos en la esquina del cachorro
por encima bien pegada al marco.
.- Luego damos clic a la flor de los tres girasoles, la copiamos
y pegamos en la esquina del frente en la parte de abajo.
Ahora fusionamos capas visibles. y procemos a cortarlo.
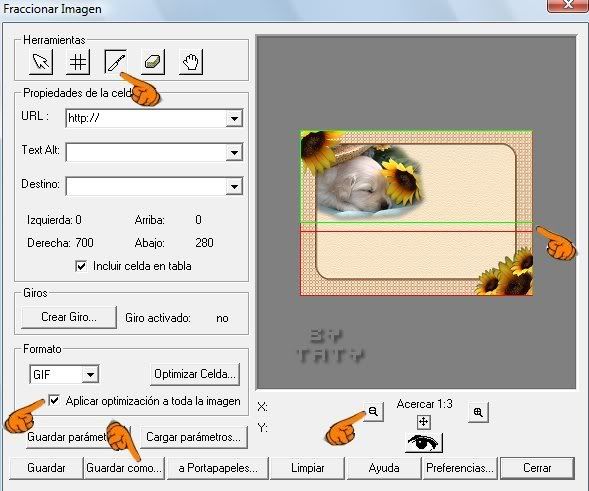
Clic en archivo/exportar/imagen fraccionada formato jpg,
se abre una ventana como la siguiente:

marcado, aplicar optimizacion a toda la imagen,
da clic dos veces en el signo menos para que el marco
quede dentro del cuadro, luego da clic arriba a la figura
con forma de cuchilla y da dos toques o clic a tu marco
en lugares como te muestra la imagen, notas una rayita
verde y otra roja, luego da clic en guardar como,
le pone nombre y da ok. Luego te aparecen donde la
guardaste como imagen no tal -1x1
1x2
1x3
que son las tres partes del layout, la 1x1 corresponde a la cabeza del layout,
1x2 corresponde al centro o cuerpo del layout y 1x3 es el pie de layout
Sube tus tres imagenes a un servidor para montar tu layout
|



Ahora hace una sola tabla
(te presento ejemplo con otra textura porque fué modificado el
tutorial cuando cambiaron las herramientas, pero es lo mismo)
Damos clic a insertar tabla
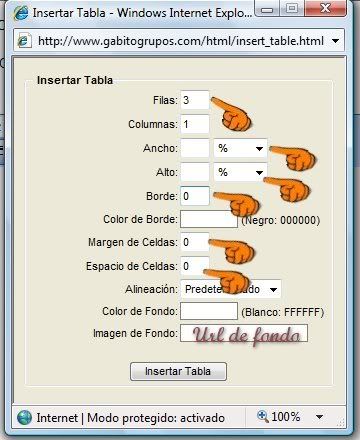
en la ventana que se abre colocamos los siguientes valores
nos da una tabla finita,
aqui no tenemos que darle a retroceso,
no olvides poner en alineacion centrado para que la tabla te quede
en medio de la ventana,el cursor te queda en la parte de arriba
de la tabla finita, damos clic a insertar imagen
se abre una ventana, aguarda ahi,
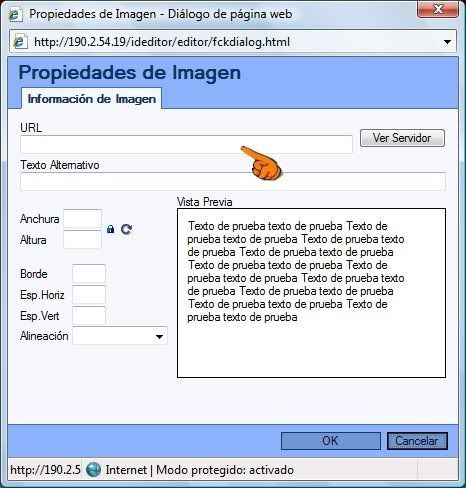
va a la parte de arriba de tu lay
damos clic derecho, en la ventana que se abre damos clic a propiedades
en la nueva ventana que se abre buzca , sombrea y copia la direccion url
viene a la ventana que abriste de insertar imagen
pegas la url que que copiaste, mira que en alineacion dice ninguno,
colocas al medio,
ahi tenemos la parte de arriba de tu lay,
si observa se nota una division en seleccion
con puntitos, nos vamos a la parte de abajo,
copiamos la url de la parte de abajo del lay,
damos clic a insertar tabla, pegamos la url, en alinecion ponemos al medio.
luego colocamos el cursor en la parte del centro del lay, damos a centrar
 , ,
y estamos listo para escribir
 |
|
T
e
x
t
o
aqui |
 |
Tutorial preparado en Gabitogrupos
por Taty
 |
|
Hola,
este es el resultado
Taty
|
 |
|
|
|
|
|
|
|
De: Luzmari |
Enviat: 06/08/2011 12:19 |
Taty gracias,
el que me pusistes ,guardo las imagenes y anoto los valores ya que lo tengo que hacer a ratitos
tengo a mis tios es casa y el tiempo se me hace corto
cuando lo tenga que montar sera el problema
con paciencia lo repetire las veces que sea
y las dudas te pregunto......
Taty yo creo que el azul es para que veamos como se monta el layout ?¿
ya que no veo las imagenes
besines
Luzmari |
|
|
|
|
|
De: Taty |
Enviat: 09/08/2011 18:34 |
Querida Luzmari, no te preocupes por las practicas, las hace cuando tengas tiempo,
que te sea como una distracion, con relacion a la muestra azul es para tener una idea
de como montarlo, porque cuando Gabito cambio las herramientas tube que modificar
el tutorial.
Quizas por ahora te resulta un poquito complicado, pero despues que le tome la vuelta
lo hará rapidito y lo domirá,
Hacer un layout no es tan complicado cuando sabes algo de psp y de hacer fondos,
se necesita saber algo de psp para armarlo y para ti es facil y para montarlo
saber algo de hacer fondo y lo haces muy bien, para montarlo solo debes hacer
una tabla con medidas de filas 3 y columna 1 todos los demas valores en 0 y con la
textura de la parte del centro del lay, luego copiamos la parte de arriba y la pegamos
en la parte de arriba de la tabla finita, despues nos vamos a la division de abajo y copiamos
y pegamos la parte de abajo del lay, luego ponemos el cursor en la division del centro
y damos a centrar y estamos listo para escribir,
pd. cuando hacemos la tabla usamos el editor nuevo, es conveniente que antes de darle
enviar cambiar de editor para centrar el texto, para que no salga de lado,
cualquier duda, pregunta sin temor,
besitos,
Taty
|
|
|
|
|
|
De: Luzmari |
Enviat: 16/08/2011 12:10 |
|

|
|
Este lo repeti de los que habia hecho
a ver si recordaba
ahora monto el que me dara trabajo
|
 | | |
|
|
 Primer Primer
 Anterior
3 a 17 de 47
Següent Anterior
3 a 17 de 47
Següent Darrer
Darrer
|
|
| |
|
|
©2024 - Gabitos - Tots els drets reservats | |
|
|

