-LAYOUT CON MÁSCARA-
Tutorial realizado en psp X
Materiales:
Paisaje y máscara:
(Click para tamaño natural)
![]()
![]()
Como los materiales han desaparecido con el tiempo los he reemplazado por estos:
Comenzamos!
1- Abrimos nuestra imágen o trabajo en el psp, y abrimos un paño de 800 X 450, seleccionar/seleccionar todo, copiamos la imagen y pegamos en la selección/Anular selección.
2- Subimos la máscara al psp y vamos a: Capas/Nueva capa de máscara/A partir de una imágen; Capas/Fusionar/Fusionar grupo.
3- Por ahora tendremos esto:

4-Abrimos otro paño de 800 X 800, copiamos nuestro trabajo y pegamos como nueva capa, colocamos arriba;Efecto 3D sombra con éstos valores:3-3-55-12
5-Volvemos a nuestro trabajo de nuevo y le damos a Edición/Deshacer fusionar grupo y Edición/Dehacer máscara.
6-Capas/Nueva capa de máscara/A partir de una imágen y marcamos la casilla: Invertir datos de máscara; Capas/Fusionar/Fusionar grupo.
7-Nos quedará esto:

8- Volvemos al nuevo paño y pegamos como nueva capa abajo:Imágen/Espejo, le aplicamos sombra con los mismos valores que el anterior.

9-Nos situamos en la capa 1 y pintamos el paño con un color sacado del trabajo que combine.
10-Efecto de textura/Textura/Sombreado fino
11-Ahora podemos adornarlos con los tubes que queramos.
12-Ponemos nuestro sello u autoría, arriba y abajo del layout.
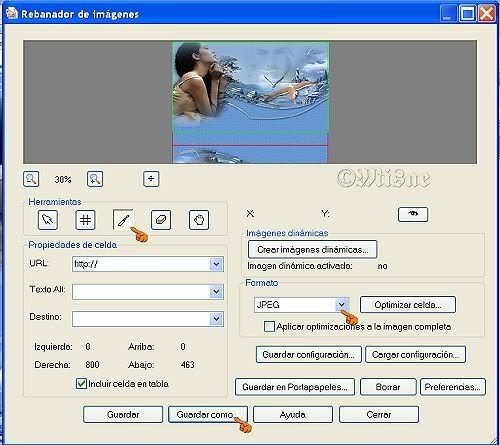
13-Ahora vamos a cortar nuestro layout en 3 partes: Archivo/Exportar/Rebanador de imágenes; le damos a Guardar Como y le ponemos un nombre y guardamos en nuestro pc.

Ya tenemos el layout en 3 partes, si queremos le podemos añadir brillos, animación..etc
14-Subimos las tres partes del layout a nuestro servidor de alojamiento de imágenes.
15-Hacemos unas tablas para nuestro fondo con layout,y ponemos el cursor encima de la última tabla:
Filas y columnas: 3-1
Margen y espaciado: 0-0
Bordes y color del borde: 0-0
Fondo: URL del medio de nuestro layout, le quitamos el espacio a las 3 filas.
Debe quedar asi:

16- Copiamos y pegamos arriba de la primera columna la cabeza del layout cuidando en que copiemos la opción mayor de la imagen que nos sale en nuestro servidor de imagenes.
17- Hacemos igual con el pie del layout y lo colocamos abajo.
Ya está terminado y podemos escribir en la parte central del layout, espero que os haya gustado chic@s, un beso.
Misae

