|
|
SERVIZI: COME CREARE TABELLE DI SFONDO
Choose another message board |
|
Reply |
Message 1 of 1 on the subject |
|
| From: Butterfy (Original message) |
Sent: 11/01/2010 09:10 |
COME CREARE TABELLE DI SFONDO
( By Max )
In questo tutorial viene spiegato come creare quattro tabelle sovrapposte.
******************************
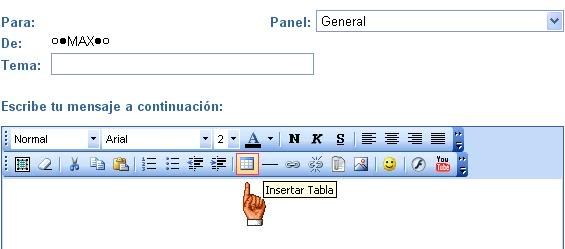
1) Aprire un nuovo post nella bacheca desiderata, selezionare il pulsante della barra strumenti " Insertar Tabla ",
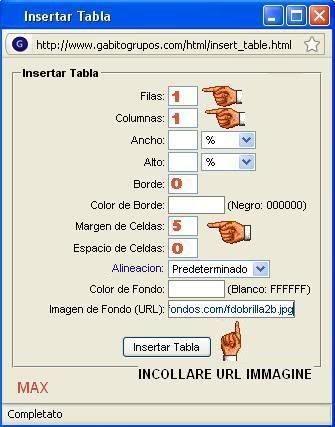
come mostra l'immagine sottostante.  IMMAGINE 12) Nella finestra che si apre, impostare i parametri per creare una tabella con margine interno di 5 punti, IMMAGINE 12) Nella finestra che si apre, impostare i parametri per creare una tabella con margine interno di 5 punti,
come mostra l'immagine sottostante.
 IMMAGINE 23) Trovare nel web una immagine di sfondo a piacimento e copiarne l'URL. IMMAGINE 23) Trovare nel web una immagine di sfondo a piacimento e copiarne l'URL.
Alcune immagini potrebbero essere protette e creare problemi di visualizzazione nella tabella, scegliere immagini libere e visualizzabili.
Inserisco qui sotto tre immagini che ho usato per creare queste tabelle di sfondo, proprio da queste immagini potrete copiare l'URL per le vostre prove.
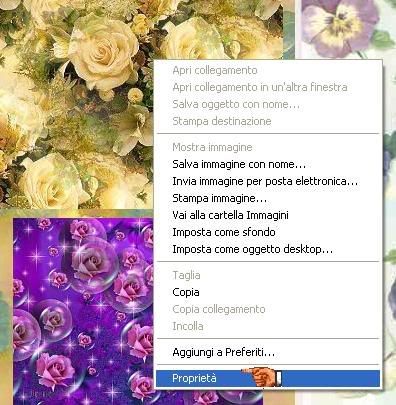
   Per copiare l'URL delle immagini bisogna puntarle dove le vedete con il tasto destro del mouse premuto sopra, Per copiare l'URL delle immagini bisogna puntarle dove le vedete con il tasto destro del mouse premuto sopra,
nel menu che si apre dovrete selezionare PROPRIETA', nella finestra grigia che si apre successivamente dovrete selezionare in toto l'indirizzo ( URL ) con il mouse e copiarlo con i comandi da tastiera CTRL+C come mostrato in sequenza nelle immagini sottostanti 3 e 4. IMMAGINE 3 IMMAGINE 3
 IMMAGINE 44 ) Una volta copiato l'URL dovrete incollarlo con i comandi da tastiera CTRL+V nell'apposito spazio IMMAGINE 44 ) Una volta copiato l'URL dovrete incollarlo con i comandi da tastiera CTRL+V nell'apposito spazio
come mostra l'immagine 2. ( Inserire il cursore del mouse all'interno dello spazio URL e tenere premuto il tasto CTRL,
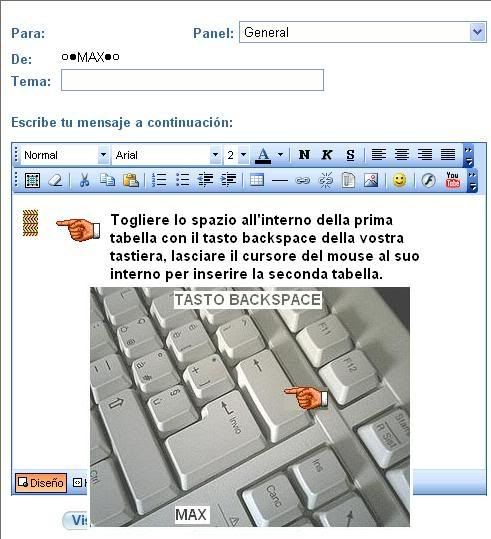
poi digitare una sola volta il tasto V, l'URL verrà incollato una sola volta ). ( CTRL+C = Copia ) - (CTRL+V = Incolla )5 ) La nostra prima tabella è pronta e la inseriamo nel Post, vedi immagine 5.
Togliere sempre lo spazio interno che si forma di default in ogni tabella,
posizionare il cursore del mouse all'interno della tabella a destra dello spazio
e azionare il tasto Backspace una sola volta. Lasciare il cursore del mouse all'interno della tabella
per inserire la successiva.
 immagine 5 immagine 5
6 ) Ripetere le funzioni suggerite all'inizio immagine 1 cambiare i parametri
a 40 punti ( margen de celdas ) come mostrato nella immagine 6.  immagine 67) Inserire la seconda tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine e togliere lo spazio interno immagine 67) Inserire la seconda tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine e togliere lo spazio interno
con il tasto Backspace.
8) Inserire la terza tabella ripetendo i punti 1/2/3/4/5 cambiare URL immagine e togliere lo spazio interno
con il tasto Backspace .
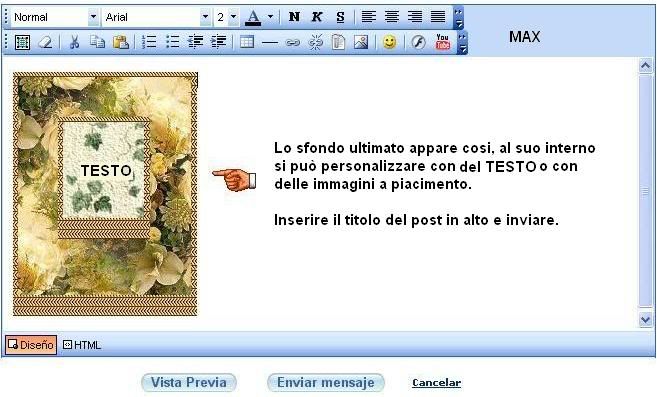
9) Inserire la quarta tabella ripetendo i punti 1/3/4/5/6 cambiare URL immagine. Lo sfondo completo si presenterà in questo modo. ( Immagine 7 )
 Immagine 7 Immagine 7
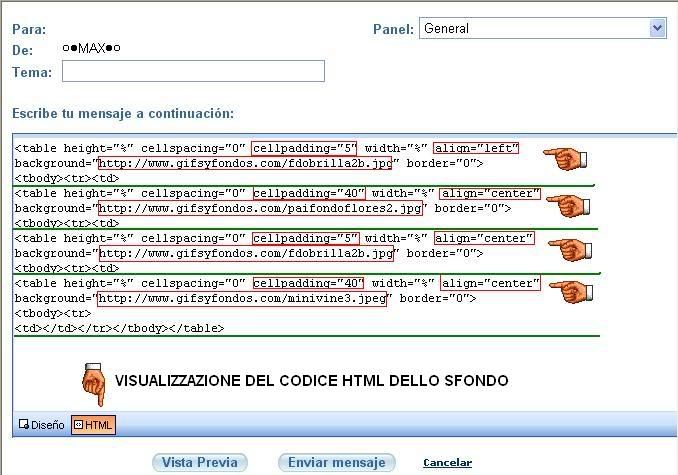
10) Il nostro sfondo può essere modificato nella visualizzazione HTML in basso a sinistra della finestra del post
( Diseño e HTML ) Selezionare con il mouse la voce HTML e vedrete il codice dello sfondo completo Immagine 8
  Immagine 8 Immagine 8
Agendo nei valori di Cellpadding e cambiando i numeri da 40 a 100 si otterrà un ingrandimento dello sfondo
come potete vedere qui sotto. Tornare alla visualizzazione: da HTML a Diseño per vedere le modifice direttamente
nel post prima dell'invio definitivo.
Max 
|
|
|
 First
First
 Previous
Without answer
Next
Previous
Without answer
Next
 Last
Last

|
|
|
| |
|
|
©2025 - Gabitos - All rights reserved | |
|
|

