|
|
Tutoriales PSP: Tutoriales Layout De Taty
Choose another message board |
|
Reply |
Message 1 of 12 on the subject |
|
| From: veronica0 (Original message) |
Sent: 17/04/2009 14:15 |
 |
|
Este panel es solo para tener
Los tutoriales a mano, por favor,
no hagan practicas aca
estan en el panel de fondos
Muchas gracias Taty por ponerlos,
Saludos
Vero.
|
 | | |
|
|
 First
First
 Previous
2 to 12 of 12
Next
Previous
2 to 12 of 12
Next
 Last
Last

|
|
Reply |
Message 2 of 12 on the subject |
|
Amigas, les dejo los tutoriales de Layouts que dejo Taty en "amigos de Gabito", estaban un poco perdidos y los rescaté para que queden aca mas visibles y las que no saben los puedan usar, Ojaja Taty no te moleste mi intronicion es por ayudar a las demas.
Saludos
Vero.
|
TUTORIAL FONDO LAYOUT
Los fondos layouts constan de tres partes:
Cabeza del layout, que es la parte de arriba
cuerpo del layout, es la parte del centro, es
la parte donde escribimos y por ultimo tenemos
el pie del layout, que es la parte de abajo.
Para hacer un fondo layout damos tres pasos:
1.- Armar el layout
2.- Cortar el layout
3.- Montar el layout
1.- Para armar un fondo layout necesitamos tener conocimientos de psp
y jugar con nuestra creactividad e imaginacion; los pasos son los
mismos que cuando creamos un tag, tomando en cuenta las medidas,
ya que el ancho debe ser el mismo, podemos hacer una sola tabla
y cortarla o tambien en su defecto podemos hacer las tres partes
por separados en paños diferentes, asegurandonos de que tengan
el mismo ancho, una vez tenemos las tres partes, la subimos a una pagina de guadar imagenes de donde la traemos a la pagina
para luego armarlo, todos estos pasos lo veremos paso a paso detallados.
Cualquier dudas al respecto no temas
en preguntar.
Taty
| | |
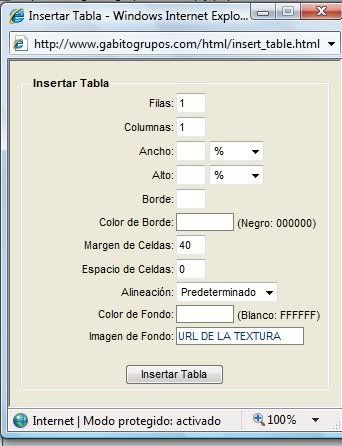
1.- Usas estas medidas para la tabla del layout.
 en URL de la parte del medio del layout en URL de la parte del medio del layout
2.-En la tabla que se genera de tres divisiones (no muy visible) dale clic
a cada una de las partes y clic a la tecla que usas para borrar.
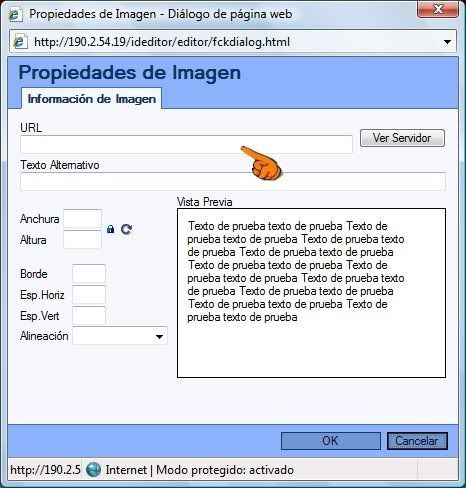
3.- Sin quitar el cursor de la parte de arriba, clic a insertar imagen, pegas ahi la direccion url de la parte
de arriba, luego en la parte de abajo hace lo mismo, pero con la direccion url de dicha parte.
4.- Ser cuidadoso con el uso de gradiente cuando arma la parte del medio, tu fondo no luce
esteticamente parejo a medida que se despliega
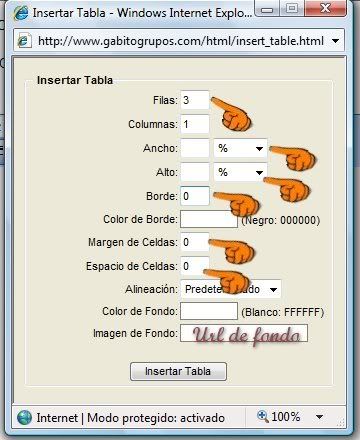
Ojo, para que no se vean las lineas de la tabla:
Para que no te queden
con esas rayitas en las divisiones atenta a los siguientes
valores
cero en borde,
espero te ayude,
Taty
ARMANDO EL LAYOUT
El fondo layout como dijimos en la introducion consta de tres partes las cuales las armamos en el psp, el procedimiento es el mismo a cuando armamos un tag, esa tres partes, podemos hacer una sola tabla y cortarla o bien hacerla por separados en paños diferentes, a manera de introducion para que nos resulte un poco mas sencillo lo haremos en paños separados, mas adelantes lo haremos en una sola tabla y practicaremos la forma de cortarlo;tambien practicaremos la aplicacion de mascaras en los layout.
A manera de ejemplo vamos a dejar las partes de un layout, y la explicación.
Usaremos esta flor la cual la descarga y la abre en el animacion para que salga sin fondo y la exporta al psp

1.- Abrimos un paño nuevo transparente 750x350 pixeles y lo innunda con uno de los colores mas claro de las flores, en mi caso escogi el lila, luego le apliqué efectos texturas/persiana con los siguientes valores;
ancho 7
opacidad 100
marcado horizontal
color el color mas ocuro de la flor lila.
2.- Copie y pegué la flor como nueva capa, clic en imagen rotar 45/derecha,luego fui a la paleta de capas y le bajé la opacidad a 69, luego clic en capas/fusionar capas visibles
y tengo este resultado, siendo esta la parte de arriba del layout
3.-Para la parte el centro que viene a ser el cuerpo del layout, abrimos un paño 750x100 pixeles y lo inundamos del mismo color que la parte de arriba, en otros layout ese color puede variar, si queremos podemos aplicarle algun efectos, al mio le aplique texturizer, y tengo el siguiente resultado;

4.- Para la parte de abajo puede ser casi igual o en combinacion con la parte de arriba, en mi caso abri un paño 750x300pixeles , lo innundé del mismo color que lo anteriores, le aplique el mismo efecto de textura/persiana con los mismos valores de arriba, copie y pegue la flor como nueva capa de despliegue, clic a imagen/rotar/izquierda y bajé opacidad a 69 y fusioné capas visibles, y tengo el siguiente resultado:

5.- Cuando armamos las partes del fondo de esta manera , al momento de montarlo quedaria sin bordes y no luce bien, por lo que preparé una textura adicional para hacer una tabla antes de montar el layout, para eso abri un paño 150x300pixeles, lo inundé del verde de las hojas y le apliqué efectos de texturas/persiana
con los valores anteriores solo le cambie macando vertical y escogi color el mas verde de las hojas,

Mas delante montaremos el layout.
Tutorial preparado por Taty 27/02-09
*********************************
|
Montar el layout
introduccion
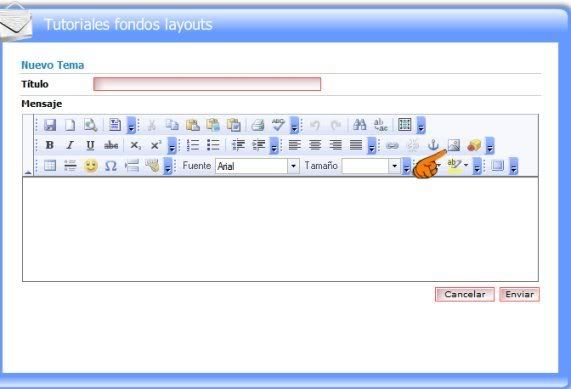
Ya armamos las partes del layout, la subimos a un servidor, en mi caso photobucket, le dimos un clic para que alcance su tamaño original, luego le dimos clic derecho y copiamos la direccion Url, abrimos nuevo mensaje , dimos clic donde dice insertar imagen

en la ventana que se abre pegamos la direccion url de la parte de arriba del layout

y asi sucesivamente vamos descargando las demas partes
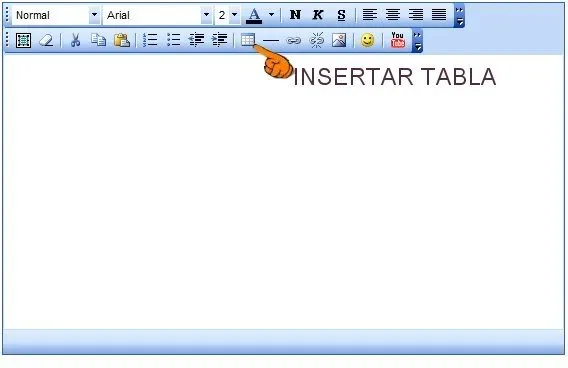
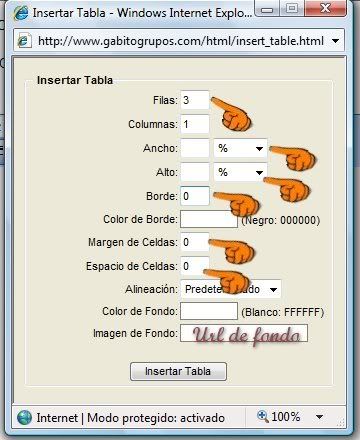
Debido a que armamos las partes en paños separados, cuando armemos nuestro layout nos quedaria sin bordes, entonces para este caso vamos hace una tabla para montar nuestro layout en dicha tabla damos clic en insertar tabla

en la ventana que se abre colocamos las siguientes medidas


nos da una tabla,
en esa tabla montaremos el layout,
damos de nuevo insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro

Nos da una tabla con tres divisiones, colocamos el cursor en la parte de arriba, sombreamos y copiamos la parte de arriba del layout y lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir,
|
|
|
|
|
Hola, este es el resultado de mi fondo
espero te hayas gustado
Taty
|
 | | | |
|
|
|
|
|
Reply |
Message 3 of 12 on the subject |
|
Vamos armar un layout en una sola tabla para aprender a cortarlo,usaremos las siguientes imagenes, las cuales las abre en el animacion para que te salgan sin fondo

 

Comencemos
1.-Abrimos un paño nuevo 700x500 pixeles transparente,
lo inundamos de estge color 
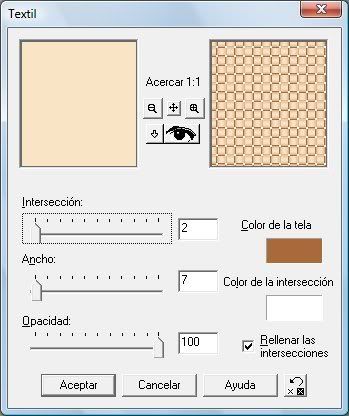
2.- Aplicamos efectos/textura/textil con los siguientes
valores: interseccion 2, ancho 7, opacidad 100, color como
muestra la imagen

3.- Abrimos nueva capa de despliegue y la llenamos de
este color 
clic a seleccionar todo/selecccion modificar contraer/3,
luego edicion cortar, quitamos seleccion y aplicamos efectos
biselado interior.
4.- Damos clic a la herramienta de seleccion, configurada
en rectángulo redondeado, colocamos el cursor en la capa
de abajo donde esta la textura textil y trazamos un rectangulo
alejandonos del bordes aproximado seis cuadritos por todos
lados, luego damos a edicion cortar, sin quitar la seleccion
damos a seleccion/modificar agrandar/3, abrimos nueva
capa de despliegue y la llenamos del mismo color marron

adamos a seleccion/modificar contraer/3, edicion cortar,
quitamos seleccion y aplicamos biselado interior.
5.-Abrimos nueva capa de desplieque, damos clic a capas
ordenar bajar y la llevamos la ultima de abajo y la inundamos
de este color 
si queremos le aplicamos algun efecto, en mi caso le
apliqué texturizer/sanstone en 50%
Aun situado en la capa de abajo, damos clic a la imagen
del cachorro, la cual la abrimos primero en el animacion
y la trasladamos, edicion copiar/clic en el paño de trabajo
pegar como nueva capa, nos queda por debajo del marco
la acomodamos en la esquina superior bien pegada arriba,
.- Ahora situamos el cursor en la capa de arriba, damos
clic a la flor de girasol que esta sola, copiamos y pegamos
como nueva capa, la acomodamos en la esquina del cachorro
por encima bien pegada al marco.
.- Luego damos clic a la flor de los tres girasoles, la copiamos
y pegamos en la esquina del frente en la parte de abajo.
Ahora fusionamos capas visibles. y procemos a cortarlo.
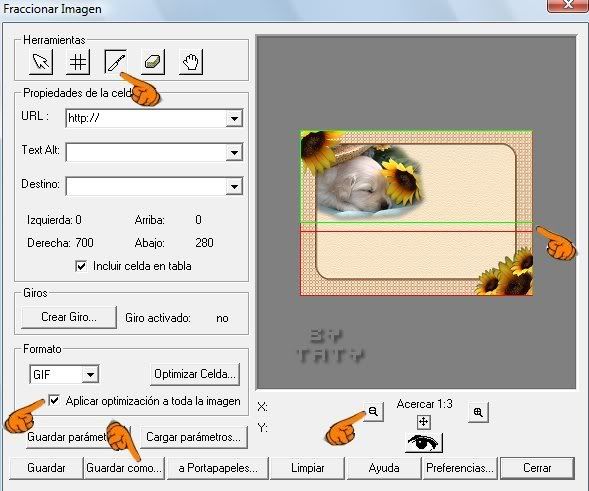
Clic en archivo/exportar/imagen fraccionada

formato jpg
marcado, aplicar optimizacion a toda la imagen,
da clic dos veces en el signo menos para que el marco
quede dentro del cuadro, luego da clic arriba a la figura
con forma de cuchilla y da dos toques o clic a tu marco
en lugares como te muestra la imagen, notas una rayita
verde y otra roja, luego da clic en guardar como,
le pone nombre y da ok. Luego te aparecen donde la
guardaste como imagen no tal -1x1
1x2
1x3
Sube tus tres imagenes a un servidor para montar tu layout
|



Ahora hace una sola tabla
damos a insertar tabla
y en la ventana que se abre colocamos los siguientes valores:

direccion url del centro
direccion url del centro
Nos da una tabla con tres divisiones, colocamos el cursor en la parte de arriba,
sombreamos y copiamos la parte de arriba del layout y lo pegamos ahi, luego sombreamos y copiamos la parte
de abajo y la pegamos en la parte de abajo, luego colocamos
el cursor en la division del medio y damos a centrar y nuestro
layout estara listo para escribir.
Si tirnes dudas no temas en preguntar.
Tutorial preparado por Taty
 |
|
Hola,
este es el resultado
Taty
|
 |
|
Layout aplicando mascara
Hemos hablado en ocasiones anteriores que los fondos
layouts puede ser de diferentes medidas, 700,800, 1,200
dependiendo de que tan ancho lo queramos, pero una vez
adoptamos una medida de ancho, la misma debe prevalecer
en todas sus partes para que el layout encaje.
Usaremos la siguiente imagen y mascara para esta practica,
pero puedes usar una de tu agrado y hacer el tag a tu gusto
Comencemos
1.-Abrimos un paño transparente 700x480 pixeles, damos a seleccionar todo,
damos clic en la imagen, edicion/copiar y clic en el paño de trabajo edicion pegar/en
la seleccion,quitamos seleccion.
2.- Miramos el nombre que tiene la mascara, damos clic en el paño de trabajo
clic en mascara/nueva a partir de una imagen
en la ventanita que se abre buscamos y damos clic al nombre de la mascara
de inmediato la mascara queda aplicada a nuestro paño.
3.- Damos efectos sombra con las siguientes medidas:
vertical y horizontal 5, opacidad 75, difuminar 8.3, color negro.
4. Abrimos nueva capa de despliegue y la llevamos abajo, damos clic
a bote de pintura, con la gama de colores abierta tocamos una de las rosas
de la imagen, notamos que la parte estilos de la paleta de colores toma
ese color, con el cual llenamos dicha capa, si queremos le aplicamos algun efecto
en mi caso le aplique Unlimited2, paper/texture, texture fina, luego fusionamos
capas y tendremos esto;

|
4.- Para la parte del centro abrimos un paño 700x100 pixeles y lo llenamos
del mismo color lila, y aplicamos el mismo efecto Unlimited para que quede
uniforme.
5.- Para la parte de abajo, abrimos un paño 700x200 pixeles, con la herramienta
de seleccion trazamos un rectangulo en el fondo claro de la parte de la imagen
de rosas, damos a copiar y pegar como nueva imagen para usarla como patron
para llenar nuestro paño, luego le aplicamos la mascara y la misma sombra y damos
a imagen/girar, abrimos nueva capa de despliegue la llevamos abajo y la llenamos
del color lila y le aplicamos el mismo efecto Unlimited o el que has estado usando.
Queremos ponerle un adornito con una de las rosas, entonces con la herramienta
lazo, punto a punto bordea una de las rosas, copia y pega como nueva imagen,
redimensionamos 75%, la copiamos y la pegamos en nuestro paño de trabajo,
la acomodamos, si es posible la rotamos hasta que quede a nuestro gusto, luego
redimensionamos de nuevo la rosa 75% y la pegamos y acomodamos, la duplicamos
y acomodamos, fusionamos capas y tendremos este resultado;
Le ponemos nuestro sello y guardamos cada una de las partes como Jpg. |
Nota: queremos hacerle una tabla en combinacion antes de montar el layout,
en mi caso hice la siguiente;
abrimos un paño 150x150, dimos doble clic a la herramienta de seleccion
para que se abra y colocamos los siguientes valores
en el rectangulo que se genera lo llenamos del color lila,
luego damos de nuevo doble clic a la herramienta de
seleccion y cambiamos los valores, 20....40, los de arriba y abajo 0----150
y llenamos el siguente rectangulo del color mas claro de la imagen
luego duplicamos capas tantas veces hasta llenar nuestro
paño e rayas
subimos las partes a un servidor y la traemos aca para
armar nuestro layout, vease en tutorial anterior
armar layout.
Tutorial prepararo por Taty
pd. Vimos como hacer esta textura a rayas
Nota: queremos hacerle una tabla en combinacion antes de montar el layout,
en mi caso hice la siguiente;
abrimos un paño 150x150, dimos doble clic a la herramienta de seleccion
para que se abra y colocamos los siguientes valores
en el rectangulo que se genera lo llenamos del color lila,
luego damos de nuevo doble clic a la herramienta de
seleccion y cambiamos los valores, 20....40, los de arriba y abajo 0----150
y llenamos el siguente rectangulo del color mas claro de la imagen
luego duplicamos capas tantas veces hasta llenar nuestro
paño de rayas
pd. las rayas pueden ser o mas finas o mas anchas, variando el valor que uses en la seleccion.
Si en vez de rayas queremos cuadritos, lo que hacemos es que una vez llenamos nuetro paño
de rayas, duplicamos capa, rotamos 90 grados, bajamos la opacidad a esa capa a 50, fusionamos
capas y tenemnos este
espero que hayas disfrutado haciendolo,
con cariño.
Taty
|
|
|
|
Reply |
Message 4 of 12 on the subject |
|
Mascaras de Taty:
|
Enviado: 27/04/2009 21:28 |
|
|
|
|
Reply |
Message 5 of 12 on the subject |
|
Veronica, lleve a mi grupo el tutorial de Layout, mas que nada para que se familiarizen con las herramientas ya que son diferentes a las de msn.
Desde ya mil gracias.
Besitos Mary |
|
|
|
Reply |
Message 6 of 12 on the subject |
|
PERDON POR RESPONDER TARDE AMIGA, TATY NOS DIO PERMISO PARA LLEVARNOS TODOS SUS TUTORIALES, ASI ES QUE LLEVALOS TRANQUILA |
|
|
|
Reply |
Message 7 of 12 on the subject |
|
HOLA AMIGAS
PRIMERO DEJAROSN MI SALUDITO DE FELIZ DOMINGO
Y DECIROS KE ME COPIADO DEL TUTORIAL DE COMO MONTAR UN LAYOUTS EN GABITO
AKI DEJO LA DIRE
PARA KE VEAIS KE NO ME ECHO DUEÑA DE NADA SIEMPRE MA GUSTAO RESPETAR AUTORIDAD.
Y DECIROS KE GRACIAS A TODAS POR VUESTRA LABOR Y LINDO TUTORIALES Y SI NECESITAIS ALGO YA SABEIS DONDE ESTOY.
BESITOSOLES
SOL_LUNA |
|
|
|
Reply |
Message 8 of 12 on the subject |
|
|
|
|
Reply |
Message 9 of 12 on the subject |
|
|
From: ﮓσתī٨ |
Sent: 04/09/2010 18:47 |
Hola salita!.... disculpe mi atrevimiento .. pero ya tengo dias sufriendo de como dejar mis layouts lineados ... osea que las lineas laterales coicidan en si ... y que no queden como se ve en mi layout ... si hago los pasos que ustedes indican pero no coincido lo que quiero ....( filas 3 columna1 ) y nada ,,,, asi queda como ven mi layout ... en las salas de msn en filas 3 y columnas 0 y asi resultaba lo que queria, pero aqui no es una opcion el 0 marca error
me podrian decir veronica que es lo que hace para que sus layout queden perfectos?... tengo tiempo en que no los armo porque es dificil en este servidor y tengo algunos por hacer solo que no puedo compartirlos
desde ya mil gracias por prestarme su atencion
Sonia
|
|
|
Texto
|
 |
|
|
|
|
Reply |
Message 10 of 12 on the subject |
|
|
From: CHIKISS |
Sent: 08/01/2019 06:49 |
Hola hermosa ya tengo dias queriendo poner mi layout pero cuando lo formo se me quedan marcadas las rayas d enmedio no se como hacer para q no se vea el empate del layout... spero me ayuden gracias
|
|
|
|
Reply |
Message 11 of 12 on the subject |
|
Unser Sortiment umfasst spezielle Fischer ebike akku-Versionen und Dell Laptops Akku-Modelle mit erhöhter Kapazität. Alle Produkte werden mit detaillierten Kompatibilitätslisten und Montageanleitungen geliefert. |
|
|
|
Reply |
Message 12 of 12 on the subject |
|
Quieres un post sobre PlayPelís? Déjame saber si tienes algún enfoque específico en mente, como características, cómo usarlo, ventajas, etc playpelis ultima version |
|
|
 First
First
 Previous
2 a 12 de 12
Next
Previous
2 a 12 de 12
Next
 Last
Last

|
|
| |
|
|
©2025 - Gabitos - All rights reserved | |
|
|

