|
|
PRACTICAS: PRACTICAS DE LAYOUTS: CRIS DE ARG.
Choisir un autre rubrique de messages |
|
|
| De: Taty (message original) |
Envoyé: 26/05/2012 17:41 |
Hola Cris, aunque ya tienes algun conocimiento de layout, te dejo la introduccion de dicho fondos,
puedes ir presentando tus prácticas en este buzón, tan pronto entro al grupo las reviso,
feliz fin de semana,
******************************************************************************************
Link a los tutoriales
************************************************************************************************************
Te dejo primero la introduccion para que te familiarice en que consiste un fondo layouts
|
TUTORIAL FONDO LAYOUT
Los fondos layouts constan de tres partes:
Cabeza del layout, que es la parte de arriba
cuerpo del layout, es la parte del centro, es
la parte donde escribimos y por ultimo tenemos
el pie del layout, que es la parte de abajo.
Para hacer un fondo layout damos tres pasos:
1.- Armar el layout
2.- Cortar el layout
3.- Montar el layout
1.- Para armar un fondo layout necesitamos tener conocimientos de psp
y jugar con nuestra creactividad e imaginacion; los pasos son los
mismos que cuando creamos un tag, tomando en cuenta las medidas,
ya que el ancho debe ser el mismo, podemos hacer una sola tabla
y cortarla o tambien en su defecto podemos hacer las tres partes
por separados en paños diferentes, asegurandonos de que tengan
el mismo ancho, una vez tenemos las tres partes, la subimos a una pagina de guadar imagenes de donde la traemos a la pagina
para luego armarlo, todos estos pasos lo veremos paso a paso detallados.
Cualquier dudas al respecto no temas
en preguntar.
Taty
|
|
|
|
|
|
|
 Premier
Premier
 Précédent
2 à 4 de 4
Suivant
Précédent
2 à 4 de 4
Suivant
 Dernier
Dernier

|
|
|
|
De: Taty |
Envoyé: 28/05/2012 21:14 |
ARMANDO EL LAYOUT
El fondo layout como dijimos en la introducion consta de tres partes las cuales las armamos en el psp, el procedimiento es el mismo a cuando armamos un tag, esa tres partes, podemos hacer una sola tabla y cortarla o bien hacerla por separados en paños diferentes, a manera de introducion para que nos resulte un poco mas sencillo lo haremos en paños separados, mas adelantes lo haremos en una sola tabla y practicaremos la forma de cortarlo;tambien practicaremos la aplicacion de mascaras en los layout.
A manera de ejemplo vamos a dejar las partes de un layout, y la explicación.
Usaremos esta flor la cual la descarga y la abre en el animacion para que salga sin fondo y la exporta al psp

1.- Abrimos un paño nuevo transparente 750x350 pixeles y lo innunda con uno de los colores mas claro de las flores, en mi caso escogi el lila, luego le apliqué efectos texturas/persiana con los siguientes valores;
ancho 7
opacidad 100
marcado horizontal
color el color mas ocuro de la flor lila.
2.- Copie y pegué la flor como nueva capa, clic en imagen rotar 45/derecha,luego fui a la paleta de capas y le bajé la opacidad a 69, luego clic en capas/fusionar capas visibles
y tengo este resultado, siendo esta la parte de arriba del layout
3.-Para la parte el centro que viene a ser el cuerpo del layout, abrimos un paño 750x100 pixeles y lo inundamos del mismo color que la parte de arriba, en otros layout ese color puede variar, si queremos podemos aplicarle algun efectos, al mio le aplique texturizer, y tengo el siguiente resultado;

4.- Para la parte de abajo puede ser casi igual o en combinacion con la parte de arriba, en mi caso abri un paño 750x300pixeles , lo innundé del mismo color que lo anteriores, le aplique el mismo efecto de textura/persiana con los mismos valores de arriba, copie y pegue la flor como nueva capa de despliegue, clic a imagen/rotar/izquierda y bajé opacidad a 69 y fusioné capas visibles, y tengo el siguiente resultado:

5.- Cuando armamos las partes del fondo de esta manera , al momento de montarlo quedaria sin bordes y no luce bien, por lo que preparé una textura adicional para hacer una tabla antes de montar el layout, para eso abri un paño 150x300pixeles, lo inundé del verde de las hojas y le apliqué efectos de texturas/persiana
con los valores anteriores solo le cambie macando vertical y escogi color el mas verde de las hojas,

Mas delante montaremos el layout.
Tutorial preparado por Taty 27/02-09
*********************************
|
|
|
|
|
|
|
De: Taty |
Envoyé: 16/06/2012 04:26 |
Montar el layout
Una vez hemos armados las partes del layout la subimos a un servidor de
alojamiento de imagenes, en mi caso usé photobucket, para traerla de allá
damos dos veces clic para que la imagen alcanse su tamaño original, luego
damos clic derecho sobre dicha imagen en la ventana que se abre damos clic
en propiedades ,
en la ventana que se abre sombreamos y vamos corriendo
el cursor para copiar entera la direccion url de dicha imagen
eso lo hacemos hasta traer las tres partes que preparamos,
mandamos el mensaje que abrimos (mas adelante cuando
lo dominamos mas,lo podemos hacer tomando directamente
la url del lugar donde la guardamos con la ventana abierta
del mensaje donde estamos montando nuestro lay).
Para montarlo
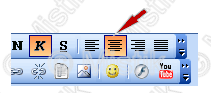
Damos clic a insertar tabla
en la ventana que se abre colocamos los siguientes valores
el cursor te queda en la parte de arriba de la tabla finita, copiamos la parte de arriba del lay
y lo pegamos en esa tabla finita, nos queda algo asi
Colocamos el cursor en la parte de abajo
copiamos y pegamos la parte de abajo del lay que armamos en ese lugar
y tendremos esto
luego colocamos el cursor en la parte del centro del lay, damos clic a centrar
 , ,
y estamos listo para escribir
 |
|
Hola, este es el resultado de mi fondo
espero te hayas gustado
|
 |
Como podemos observar nos queda una sin bordes, debido que hemos
buscado la forma mas sencilla para comprender el proceso, podemos
hacer una tabla sencilla con una textura que combine y pegamos nuestro
lay, si tienes alguna duda no temas en preguntar,
Taty |
|
|
|
|
|
De: Taty |
Envoyé: 16/06/2012 04:27 |
Si deseamos ponerle una tabla como borde
damos clic a inserat tabla, en la ventana que se abre colocamos los siguientes valores:
Filas y columnas ---------- 1
relleno de celda--------- 50
imagen de fondo---colocamos la url de la textura que escojamos,
damos a insertar tabla, luego copiamos nuestro lay sin bordes y lo pegamos
y nos queda algo asi
|
|
|
Hola, este es el resultado de mi fondo
espero te hayas gustado
Taty
|
 | | | |
|
|
|
 Premier
Premier
 Précédent
2 a 4 de 4
Suivant
Précédent
2 a 4 de 4
Suivant
 Dernier
Dernier

|
|
| |
|
|
©2026 - Gabitos - Tous droits réservés | |
|
|

