|
|
Firmas Mistik: Tuto para hacer un layout sencillo
Scegli un’altra bacheca |
|
Rispondi |
Messaggio 1 di 3 di questo argomento |
|
| Da: Mistikmoon (Messaggio originale) |
Inviato: 02/10/2011 18:14 |
|

Haciendo un layout sencillo
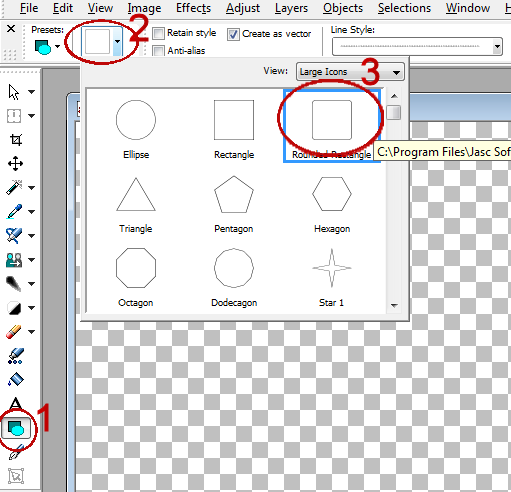
1- Primero abres y minimizas en el psp los materiales que vas a usar. Abrir un paño con las medidas que quieras para tu layout ( generalmente yo uso 900 x 800 pixeles, no me gustan los layouts muy angostos porque mientras mas angosto, menos espacio tienes para escribir tu mensaje ) luego en el menú de herramientas de la derecha escoges el de forma predefinida (preset shape tool) (1), en la barra de menús ( arriba ) en la pestaña de la lista de formas (2) escoges ya sea el rectángulo o el rectángulo redondeado (3)

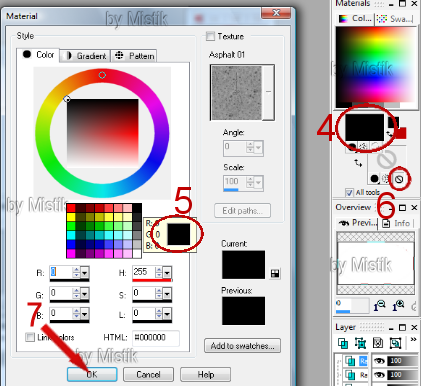
2- luego, en el menú de materiales - del lado derecho - dar click en el primer cuadrito del color del primer plano ( foreground color ) (4), aparece una ventanita para escoger el color que deseas usar, - en este caso yo escogí el negro - (5), luego, en la ventanita del color del segundo plano ( Background ) das click en la tercera opción que aparece debajo del cuadrito (6) - transparente- y dar click en OK (7).

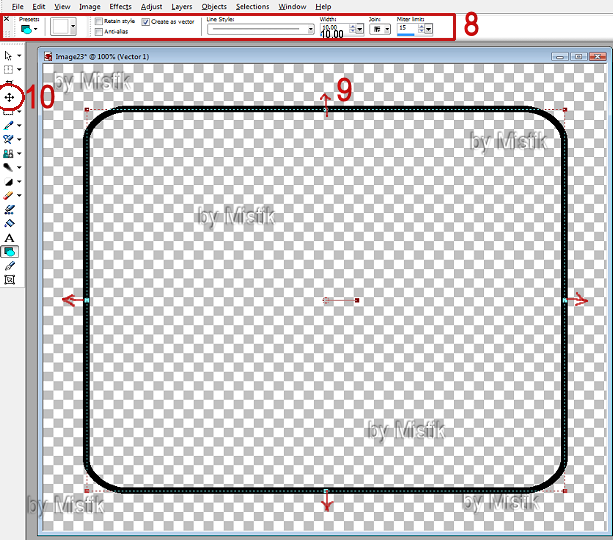
3- En la barra de arriba, usar la configuración que muestra el num. (8), dibujar un rectángulo, tratando de centrarlo en el paño como muestra la gráfica (9), una vez centrado, dar click en la herramienta de mover (10) y verás como desaparece el rectángulo punteado,

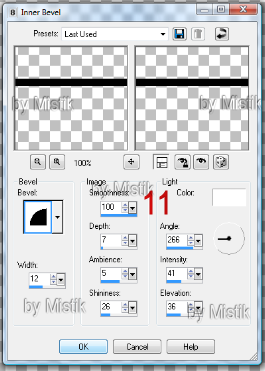
4- ir a Efectos ( Effects ) - Efectos 3D- escoger biselado interior ( Inner bevel )con los siguientes valores (11):

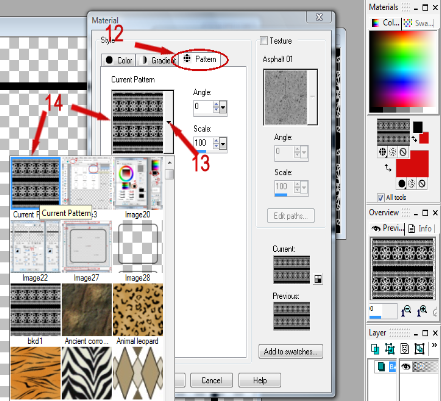
5- Ahora ve al lado derecho debajo de la paleta de colores, en el cuadrito del color del primer plano ( foreground color ) (4), y esta vez elige la pestaña que dice patrones ( pattern ) (12), clicka en la pestaña (13), busca el patron del fondo que vas a usar, (14 ), una vez localizado, das click en OK.

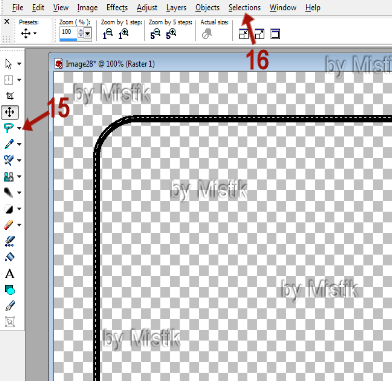
6- Ahora, en la barra de herramientas de la izquierda (15), tomar la varita mágica  , dar click en la parte de afuera del marco, verás como se delinea el marco de afuera con las 'hormiguitas', ir a Selecciones (16) - Modificar- expandir num de pixeles 4. , dar click en la parte de afuera del marco, verás como se delinea el marco de afuera con las 'hormiguitas', ir a Selecciones (16) - Modificar- expandir num de pixeles 4.

Continuamos...

MistikArts
| | |
|
|
 Primo
Primo
 Precedente
2 a 3 di 3
Successivo
Precedente
2 a 3 di 3
Successivo
 Ultimo
Ultimo

|
|
Rispondi |
Messaggio 2 di 3 di questo argomento |
|
|

Haciendo un layout sencillo
Continuación...
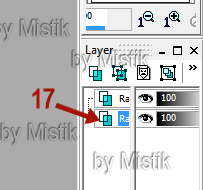
7- En la barra de materiales ( del lado derecho ), activa la primera capa como muestra la gráfica (17),

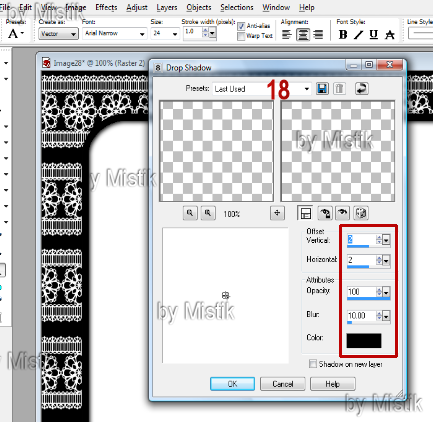
8- luego, elige el botecito de pintura en el lado izquierdo y con ese llenas el marco de afuera ( el patron que escogiste en el paso 5 ), donde están las 'hormiguitas' de ahí te vas de nuevo a selecciones- invertir, de nuevo al paso 5, pero esta vez te vas a la pestaña que dice Color, eliges el blanco o el color que deseas, y con ese llenas el centro del layout. Ahora activas la segunda capa ( paso 7 ) - la de arriba que es la capa del marco central que hiciste al principio, te vas a efectos - efectos 3D- sombreado, con los siguientes valores (18):

( Si no puedes verlos, dice: vertical 2, horizontal 2, opacidad 100, borrosidad 10 y color negro )
Y ya tienes lista la base de tu layout, ahora procede a colocar los adornos, elementos, efectos, y tubes que vayas a usar, ya que estés satisfecha-o con los resultados, te vas a capas- fusionar- fusionar todo parejo.
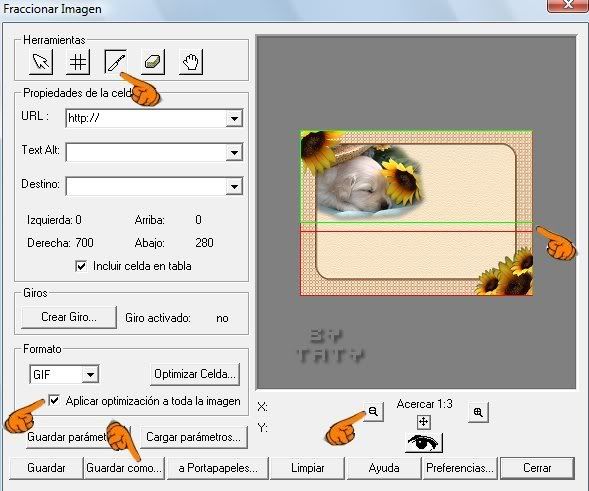
Ahora, para cortar me gusta usar el animation porque es mas fácil para mí, pero también se puede usar la herramienta para fraccionar la imagen. Te pongo las imágenes que usa Taty para su tutorial:
Ahora fusionamos capas visibles. y procemos a cortarlo.
Clic en archivo/exportar/imagen fraccionada formato jpg,
se abre una ventana como la siguiente:

marcado, aplicar optimizacion a toda la imagen,
da clic dos veces en el signo menos para que el marco
quede dentro del cuadro, luego da clic arriba a la figura
con forma de cuchilla y da dos toques o clic a tu marco
en lugares como te muestra la imagen, notas una rayita
verde y otra roja, luego da clic en guardar como,
le pone nombre y da ok. Luego te aparecen donde la
guardaste como imagen no tal -1x1
1x2
1x3
que son las tres partes del layout, la 1x1 corresponde a la cabeza del layout,
1x2 corresponde al centro o cuerpo del layout y 1x3 es el pie de layout
Sube tus tres imagenes a un servidor para montar tu layout
Una vez cortado el layout en 3 partes, procedes a guardar como png o jpg y lo subes a tu servidor.
Nota mía: Alprincipio tal vez te parecerá un poco difícil, yo he tratado de explicarlo de la mejor manera que puedo. Sé que probablemente existen mejores maneras de hacerlo, pero esto es lo que he aprendido y se los comparto. Espero que este tuto te sea de utilidad.
Tutorial hecho por Mistik, si te lo llevas por favor respeta la autoría.


MistikArts
| | |
|
|
|
Rispondi |
Messaggio 3 di 3 di questo argomento |
|
|
|
|
|
| |
|
|
©2026 - Gabitos - Tutti i diritti riservati | |
|
|

