|
|
Firmas Mistik: TUTORIALES ACTUALIZADOS
إختار ملف آخر للرسائل |
|
جواب |
رسائل 1 من 10 في الفقرة |
|
| من: Mistikmoon (الرسالة الأصلية) |
مبعوث: 22/10/2020 01:19 |
En este hilo pondré todos mis tutoriales actualizados, para no andar buscando. Si te sirve alguno, puedes llevarlo a tu comunidad, respetando la autoría por supuesto.
Puedes hacer uso de los materiales para fondos que hay en éste panel.
Por favor no escribas en esta discusión, si tienes alguna pregunta, ponla en un mensaje nuevo vale?
|
|
|
 أول
أول
 سابق
2 إلى 10 من 10
لاحق
سابق
2 إلى 10 من 10
لاحق
 آخر
آخر

|
|
جواب |
رسائل 2 من 10 في الفقرة |
|
|
PARA COPIAR LOS FONDOS PARA TUS MENSAJES
Este tuto fué creado para ser usado con el editor viejo.
En tu mensaje, arriba en la esquina derecha fíjate que la barrita azul de
editor, esté en HTML Nuevo.
Primero elige el fondo que deseas usar, luego, llevas el mouse al centro (1)
y sin dejar de oprimir el lado izquierdo del mouse lo vas bajando
hasta llegar al último marco o tabla del fondo (2) y sueltas,
observa como se han sombreado de azul las letras y los separadores.
Ahora lleva el mouse hacia una de las áreas sombreadas y oprimes
el lado derecho del mouse y en la ventanita que se abrió eliges 'copiar' (3).
Abre una nueva discusión, vas a las herramientas de arriba y eliges
alinear al centro (4 y 5),
una vez alineado (6) ve al clipboard (7) o presiona las teclas ctrl v,
y listo! ya tienes tu fondo para escribir en él.
Parece complicado pero no lo es, y con la práctica el proceso se hace
automático.
Espero que esta explicación te sea de utilidad .
Besototes.
Creado por ©Mistik Mayo- 7- 2010.
Puedes llevarte este tuto, pero por favor respeta la autoría.
MistikArts | | | | | |
|
|
|
|
جواب |
رسائل 3 من 10 في الفقرة |
|
|

Tutorial para hacer fondos con el Editor Nuevo
Lo primero que yo hago es reunir los materiales con los que voy a trabajar / texturas de fondo, gradientes separadores, etc.
Abro un nuevo mensaje, me aseguro que estoy en el editor nuevo ( si el rectángulo de la derecha dice " Editor HTML Viejo", quiere decir que estoy en el nuevo, y viceversa ).
Presiono en el espacio para alinear al centro ( como muestra la flechita roja ), la barrita que parpadea queda exactamente al centro.
Doy click en el icono para inserar una nueva tabla...
Se abre una ventana donde vamos a llenar las áreas que muestran los rectángulos en rojo, con los valores siguientes, hasta llegar al que dice " Imagen de Fondo", ahí nos detenemos...
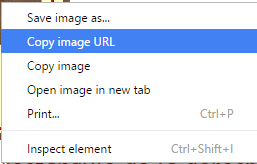
Te vas a la primer textura de fondo que vas a usar, das click derecho sobre ella, en Google Chrome te aparece la siguiente ventanita donde escoges la opción copiar URL de la imagen:
 |
Ahora volvemos al mensaje, en la parte que dejamos en blanco, pegamos
( teclas ctrl v ) en el recuadro la dirección que copiamos y le damos a insertar,
Ya tenemos la primera tabla hecha:
Repetimos el procedimiento con cada tabla que vayamos añadiendo, dando click derecho en el centro de la tabla, eligiendo la opción Inserta una nueva tabla,
aumentando o disminuyendo en Relleno de celda ( Filas y Columnas siempre llevan el número 1 y Alineación siempre lleva centrado ), hasta quedar satisfechos con nuestro fondo.
Ahora procedes a copiar y pegar los separadores, la imagen o gif que vas a usar, y para que no te salgan las imágenes cargadas al lado derecho, antes de que le des a enviar, haz click derecho sobre la imagen, elige fila/propiedades de la fila
y en la nueva ventanita, en la pestaña sobre los recuadros de Alineación y Alineación vertical elige la opción Centrado, das click sobre Actualizar y ya tienes tu fondo completo y centrado.
Aunque parece un poco difícil, con la práctica el proceso se hace automático. Recuerda que la práctica hace al maestro y todas-os hemos aprendido el mismo procedimiento para hacer nuestras creaciones, así que no te desanimes y sigue practicando. Yo he tratado de hacer el tutorial lo más explicativo y sencillo posible, espero haberlo logrado.
Tutorial hecho por ©Mistik, (14 11 2011 )si deseas puedes llevarlo a tu comunidad, pero respeta la autoría.
Este es un fondo hecho con cuatro tablas, la primera ( café )lleva el relleno de celda 25, la segunda ( floreado ) 75, la tercera ( café ) 5 y la tabla central ( blanco) 55.
Besototes.
| | | |
|
|
|
|
جواب |
رسائل 4 من 10 في الفقرة |
|
HACIENDO UN LAYOUT SENCILLO
(primera parte)
Este tutorial fué hecho con el PSP8, pero puede hacerse con otras versiones.
Se requiere conocimiento medio en el manejo del programa.
La diferencia entre fondos y layouts es que los fondos están hechos con varias tablas. (Tutorial de arriba).
Los layouts llevan 3 partes, la de arriba, la de abajo y la de enmedio, pero son un poco mas elaborados, aunque también pueden hacerse combinados con tablas.
Si deseas que tu layout se vea parejo, procura usar papeles de scrap pequeños, para que no te ocupen mucho espacio al guardarlos en el servidor. Trata de aplicarles el efecto de azulejo sin costuras (barra de herramientas de arriba: efectos/ efectos de imagen/azulejos sin costuras), para que se vean uniformes.
Reúne todos los materiales que vas a usar y minimízalos.
Dicho esto, comencemos...
Abre un paño transparente con tus medidas de preferencia. Generalmente yo uso las medidas 900 x 800 pixeles, no me gustan los layouts muy angostos porque mientras mas angosto, menos espacio tienes para escribir tu mensaje.
Llena el paño con una textura o color tenue, si usas adornos laterales (opcional) como lo he hecho yo con las perlitas moradas, coloca una linea vertical de dichos adornos al lado derecho o izquierdo y acomoda a tu gusto, luego ve a la barra de herramientas de arriba: capas/duplicar- imagen/espejo, - capas/fusionar/fusionar abajo .
Ya tienes tus adornos laterales como segunda capa.
Arma encima tu layout completo sin fusionarlo.
Una vez satisfecho-a con tu creación, ve al lado derecho de tu psp, debajo de la paleta de colores; en la sección de capas, si usaste adornos laterales como yo, activa esa capa (la segunda), da click sobre ella con el cursor, observa como se sombrea en azul, si deseas ponerle sombra hazlo,
enseguida ve a la barra de arriba: capas/ fusionar/fusionar abajo.
Ya tienes lista la capa del fondo.
Ahora vuelve al menú lateral derecho y oculta la primera capa (la fusionada) dando click en el ojo. Observa como desaparece el fondo.
Procede a dar los últimos toques sobre las otras capas como aplicar sombra, efectos, letreros, hacer cambios si lo deseas,etc. Una vez satisfecho-a, activa cualquiera de las otras capas (excluyendo la del ojo con la x)
Ahora ve al menú de arriba: capas/fusionar/fusionar visible.
Luego a Editar/cortar - Editar/pegar como nueva imagen.
Minimiza el paño con la capa oculta,
por ahora vamos a trabajar sobre la nueva imagen.
En la barra de la izquierda, elige la herramienta para cortar,
llévala a la parte de arriba de la nueva imagen, como indica la gráfica, procurando abarcar hasta las orillas laterales, la de arriba y de abajo procurando que la parte quede completa con suficiente espacio para que la sombra no salga cortada.
Una vez listo aplica el corte.
Cerciórate que la medida de ancho sea la misma de tu lay (900px), (el largo no es importante) barra de abajo, lado derecho.
Arriba en la barra de herramientas ve a Editar/copiar - Editar/pegar como nueva imagen.
Ya tienes la parte de arriba, ahora minimízala.
Vuelve a la parte que cortaste, ve al menú de arriba: Editar/deshacer el corte.
Repite la operación esta vez con la parte de abajo, asegurándote que tiene el mismo ancho (900 px ). Con ésta ya no tienes que copiar y pegar como nueva imagen.
Ya tienes la parte de abajo, Minimízala también.
Ahora vamos a trabajar sobre la imagen que minimizamos primero, la de la capa oculta, la restauramos.
En el menú de la derecha, descubre la capa dando click sobre la x en el ojo, ve al menú de arriba: capas/fusionar/fusionar visible. Enseguida vamos a proceder a cortar la parte de enmedio del lay, procurando cubrir hasta las orillas laterales y buscando la forma de que el patrón o fibra del fondo se vea uniforme como muestra la gráfica, en este caso tratando también que la distancia entre las perlitas se vea uniforme. Aplica el corte.
Una vez hecho el corte, asegúrate de que el ancho sea el mismo que las otras dos partes.
Ya tienes la parte de enmedio.
Dato opcional- lo que yo hago para cerciorarme de que la parte de enmedio se vea uniforme es abrir un paño transparente del mismo ancho pero un poquito mas largo ( 900x 1000 ), y en la paleta de colores de la izquierda, doy click en el cuadrito del primer plano, en la pestaña de patrones, busco la parte de enmedio del lay y relleno con ése patron el paño usando el botecito de pintura. Así veo si queda bien o hay que hacer ajustes antes de guardar.
Una vez satisfecha elimino el paño.
Ahora que ya tienes las tres partes de tu lay, procedemos a guardarlas yendo a archivo/exportar/optimizador PNG. en cada una de ellas. Siempre guarda como png, a menos que la imagen tenga movimiento, entonces debes usar el optimizador GIF.
Luego subimos las partes en un servidor de alojamiento de imágenes.
( fin de la primera parte ).
Tutorial hecho por ©Mistik Julio 8 2020.
Puedes llevártelo a tu comunidad, respetando la autoría.

MistikArts | | |
|
|
|
|
جواب |
رسائل 5 من 10 في الفقرة |
|
|
HACIENDO UN LAYOUT SENCILLO
(segunda parte)
Montando el Layout
Abre una ventana de mensajes, pega allí los materiales, las tres partes del Lay y texturas o patrones, separadores, que vas a usar, etc.
Voy a usar la imagen del tuto de fondos para demostrar:
Abre otro mensaje de respuesta debajo de donde pusiste tus materiales que ya tienes a la mano. Asegúrate que estás en el editor nuevo, ( si el rectángulo de la derecha dice " Editor HTML Viejo", quiere decir que estoy en el nuevo, y viceversa ).
Si deseas que tu lay lleve tablas, procede a armar las tablas primero (fondo).
Si deseas el Lay sin tablas, sáltate el paso de arriba.
Procede a alinear al centro...
Elige el icono para insertar una nueva tabla
Sobre la ventanita que se abrió aplica los siguientes valores, no te olvides de elegir la alineación/ centrado si no quieres que tu lay salga cargado del lado izquierdo.
Cuando llegues a imagen de fondo,
ve a la discusión de arriba, donde están tus materiales, elige la parte de enmedio de tu lay, y dando click derecho con el mouse, elige la opción de copiar dirección de la imagen,
luego vuelve a la ventana anterior y pega ( teclas Ctrl v ) en el recuadro de imagen de fondo.
Da click en insertar.
Vas a ver lo que parece una línea alargada, con la parte de arriba parpadeando
ahora ve de nuevo a la la discusión de arriba, donde están tus materiales, elige la parte de arriba de tu lay y dando click derecho en el mouse, esta vez elige la opción copiar imagen
Vuelve a la ventana donde estás armando el lay, asegurándote que la linea siga parpadeando y pega ( teclas Ctrl v )...
Una vez pegada la parte de arriba de tu lay, vas a ver dos franjas divididas por lineas punteadas debajo de la parte que acabas de pegar (1-), la núm 2- es la parte de enmedio, la 3- es donde vas a pegar la parte de abajo del lay.
Repite el mismo paso, esta vez con la parte de abajo del lay, arriba, en tus materiales ( click derecho/copiar imagen ) pegar ( Ctrl V ) en la línea no. 3-...
Una vez pegada la parte de abajo, dando click sobre la línea de enmedio (2-), presiona la tecla Entrar/Enter varias veces para alargarla.
Pega tu separador o tu firma, y nota como sale cargado para el lado izquierdo, con el mouse da click derecho sobre la imagen del separador/firma, elige las opciones fila/propiedades de la fila
y en la ventanita sobre alineación y alineación vertical eliges centrado, click en actualizar y listo.
Ya tienes tu layout completo.
Aunque parece difícil la primera vez, con la práctica el proceso se va haciendo mas fácil.
El chiste es no darse por vencido.
Fin de la segunda parte.
Tutorial hecho por ©Mistik Julio 8 2020.
Puedes llevártelo a tu comunidad, respetando la autoría.
MistikArts | | |
|
|
|
|
جواب |
رسائل 6 من 10 في الفقرة |
|
 |
|
Éste es el resultado final.
Fondo de 7 tablas ( medidas de relleno de celda-
5-15-10- 95- 5- 5- 5 ) y el layout enmedio.
Recuerden que la práctica hace al maestro.
Besotes.
|
 | | | | | | | |
|
|
|
|
جواب |
رسائل 7 من 10 في الفقرة |
|
|

Haciendo un cartelito sencillo
Este tutorial fué hecho con el Jasc psp8, pero puede hacerse con otras versiones de Corel.
Si ven algunas definiciones en Español/Inglés es para identificar las capturas de pantalla.
Aquí está la hoja de elementos usados en el tutorial, para guardar en tu pc, con el mouse da click derecho, guardar como /guardar...

En el psp abre la imagen o elementos con que vas a trabajar.
Abres un paño transparente con tus medidas de preferencia.
Te vas a tu paleta de capas ( en el lado derecho, donde están dos cuadritos debajo de la paleta de colores ) en el cuadrito de abajo (capa de fondo) eliges el color blanco, das click sobre el cuadrito de arriba (capa de primer plano) como señala la flechita roja (1), se te abre una ventana para elegir el color del material, llevas el gotero a una parte de la imagen que vas a usar, das click (2) y verás el color aparecer en la ventana de Material (3).
Ahora, en el lado izquierdo eliges la herramienta de formas/ Preset shape tool (4), te vas a la pestaña de arriba (5), y eliges ya sea la forma del cuadrado o la de el cuadrado redondeado (6), checar los cuadritos de antialias, crear como vector, elegir línea recta y ancho 5.00 como muestra la imagen.
Con todas las herramientas listas, procedes a crear tu cartelito en el paño transparente, con las medidas que desees. Te saldrá algo así:
Ahora ve a capas/convertir a capa de despliegue/ y desaparecen los cuadraditos rojos...Si gustas puedes darle sombra y biselado interior.
Ya que está hecho tu cartelito, procedes a la imagen o elementos que escogiste y con la herramienta del lazo ( en la pestaña donde se encuentra la varita mágica y la de seleccionar ) vas escogiendo las imágenes o elementos que deseas usar (7)
copias y luego pegas en la ventana donde tienes el cartelito, las vas acomodando, les vas dando ya sea biselado o sombra, como gustes.
Ya que está completo y adornado tu cartelito, le pones tu autoría, te vas a capas/ fusionar/fusionar visible/ . Luego a editar/ Cortar/ y pegar como nueva imagen/. Una vez cortada y fusionada tu creación te vas a archivo/ exportar/optimizador PNG, pinchas en el botón OK, y ya tienes tu cartelito transparente listo para usarlo y ponerle los mensajes que quieras.

Espero te haya servido este tuto y te hayas divertido haciéndolo.
Puedes llevarlo a tu comunidad, pero por favor respeta la autoría.
Tutorial hecho por ©Mistik
5- 18- 2010


MistikArts
| | | | | | | | | |
|
|
|
|
جواب |
رسائل 8 من 10 في الفقرة |
|
|
TUTO FONT 1
NOMBRE CON PIXELES
Este reto fué hecho usando el psp8, pero se puede hacer en las otras versiones.
Para descargar la font y los pixelitos, click en la imagen:
Abre un paño transparente de 500x500, abre y minimiza la fuente que vas a usar, abrir la hoja de los pixelitos con los que se va a trabajar, lleva el mouse a la paleta de colores ( lado derecho ) al color del primer plano ( 1 ), haz click cuando aparezca el gotero y escoge un area en color obscuro en tu hoja de pixelitos ( 2 ), click en ok ( 3 ). Repite la operación con el plano de fondo( 4 ), esta vez escogiendo un color claro.
En la barra de la izquierda elegir la herramienta de texto ( 5 ), en la pestaña de las fuentes busca la fuente que abriste y minimizaste, con los valores que ves en la gráfica ( 6 ):
ir a efectos/ 3d/ biselado interior con los siguientes valores, click en ok:
Ir a efectos/ 3d/ aplicar sombra, con los valores en la captura:
Ahora, usando la herramienta lazo ( en la barra de la izquierda ) ve a la hoja de pixelitos y elige el que vayas a usar
copia y pega en el paño donde tienes el nombre y luego acomoda donde mas te guste, puedes detallar usando partes del tube como ves en la captura, una vez satisfecha con el resultado, ir a capas/ fusionar/ fusionar visible, pega tu sello de autoria y ya tienes tu nick listo para ponerle movimiento, brillos, fondo o los efectos que desees.

Si deseas que tu gif lleve el fondo transparente, ir a archivo/ exportar/ optimizador PNG/OK.
Espero que este tuto te sea de utilidad, si deseas llevarlo a tu comunidad puedes hacerlo, pero por favor respeta la autoria, gracias.
Tutorial realizado por Mistik Feb 12 2012

En el gif utilicé el filtro Alien Skin 2/ constelation y el filtro Richard Rosenman / pixelate junto con otros truquitos mios.
MistikArts | | | | | |
|
|
|
|
جواب |
رسائل 9 من 10 في الفقرة |
|

Tutorial nombre sobre base tipo mosaico.
Este tutorial fué hecho con JASC PSP8, pero puede hacerse con otras versiones.
Para este tutorial usé la fuente Cinnamon RollFrosted, puedes descargarla AQUI. Las hojitas ( Autum Leaves ) son parte de la herramienta Picture Tube Tool que viene integrada en el programa PSP8.
Primero, abre un paño transparente del tamaño que desees, haz el nombre o nick que vas a usar, del tamaño que desees, con su biselado y sombra...
ya terminado, te vas a la barra del lado derecho, en capas ( verás que tienes 2 ), activa la capa de abajo, que está en blanco ( solamente tienes que apuntar la flechita del cursor para saber lo que contiene la capa, al presionar sobre ella se pone azul, así es como la activas ).
En seguida, te vas a la barra de herramientas del lado izquierdo y eliges el aerógrafo ( brocha de aire o paintbrush ) y en la pestaña de arriba eliges +default, elige el color con que deseas rellenar el fondo ( en la paleta de colores del lado derecho) y con ella rellenas todo el nombre como muestra la gráfica, recuerda que estás trabajando sobre la capa de abajo...
Cuando hayas terminado, te vas a la columna de arriba, Ajustar/ Adjust- Difuminado/ Blur- Efecto o difuminado Gausiano/ Gaussian Blur, puedes experimentar con las medidas, (estas son las que yo uso) y click en ok.
Una vez obtenido el difuminado gausiano, te vas a Efectos / Effects- Efectos de textura / Texture Effects- Persianas / Blinds, con los siguientes valores, o también puedes experimentar aumentando o disminuyendo, cuando hayas logrado un resultado satisfactorio, click en ok.
Luego repite el mismo paso, con los mismos valores, pero esta vez activando el cuadrito que dice Horizontal, click en ok.
Ahora ya puedes agregar los tubes para adornar, fusiona las capas ( Capas/ Layers, Fusionar / Merge, Fusionar todo / Merge all ( Flatten ). Corta y guarda como jpg o png.
He aquí el resultado:
Ahora puedes proceder a ponerle brillos, ruido o cualquier efecto que desees y ya tienes listo tu tag.
Nota: Este tutorial ha sido creado de una manera sencilla, sin filtros, para quienes aún no han aprendido a usarlos, aunque existen variantes con filtros como el Pixelate de Richard Rosenman o el Firtillary de Xero, junto con el efecto Constelación de Alien Skin Xenofex, etc...
Tutorial hecho por ©Mistik el 13-11-2011, puedes llevarlo a tu comunidad, pero por favor respeta la autoría.


MistikArts | | | | | | | | |
|
|
|
|
جواب |
رسائل 10 من 10 في الفقرة |
|
|
Para sacar un patron o textura de un tag o imagen,
( sin usar el programa 20-20 ).
Primero se abre la imagen en el psp, con la herramienta de seleccionar ( marcada con la flechita roja ) seleccionas una parte del tag, te vas a editar, cortar y pegar como nueva imagen.
Luego ir a efectos(1),-efectos de imagen(2),- azulejos sin costura (seamless tiling) (3)
Se abre una nueva ventana en la que puedes jugar con los valores o aplicarlos como se ve en la gráfica:
das click en ok y ya tienes tu nueva textura:
Otra opción es, si quieres el tag completo como textura, te vas imagen/redimensionar,
disminuyendo a tu gusto, yo usé los siguientes valores:
y ya tienes tu textura.
Espero que no se te haga muy complicado.
Besototes.
Tutorial hecho por Mistik -Mayo 12, 2010-
Puedes llevarte este tutorial, pero respetando la autoría.
MistikArts | | | | | | |
|
|
|
 أول
أول
 سابق
2 a 10 de 10
لاحق
سابق
2 a 10 de 10
لاحق
 آخر
آخر

|
|
| |
|
|
©2026 - Gabitos - كل الحقوق محفوظة | |
|
|

