Para este tutorial usaremos un Gif, el que más nos agrade
Vamos a abrir un paño con el tamaño que deseemos, en transparente y activamos la herramienta texto, y vamos a elegir la FUENTE, TAMAÑO, COLOR que deseemos.
Escribimos nuestro texto y lo vamos a llevar al animation.
Damos un clic derecho sobre la imágen de nuestro texto y damos a copiar, abrimos el animation, esto lo encuentran en ARCHIVO/PRODUCTOS JACKS y damos en ejecutar animation , dan clic y en unos segundos estará su otro programa listo para ser usado. Vamos a EDICION/PEGAR/COMO NUEVA ANIMACION,
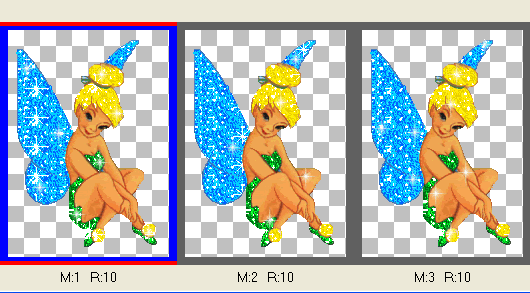
Ya en el animation, vamos a abrir nuestro gif. lo vamos a buscar en nuestra pc y una vez abierto se darán cuenta de cuantos marcos tiene, el mio tiene tres, es decir que el gif consta de tres imágenes aparentemente iguales, pero tienen sus propiedades diferentes, asi queda mi pantalla del animation con mi texto y mi gif abierto.

Ahora dense cuenta que tengo TRES marcos del gif y UNO de mi texto, es decir que deberé aumentar mi texto en dos imágenes más para tener el mismo numero de marcos.
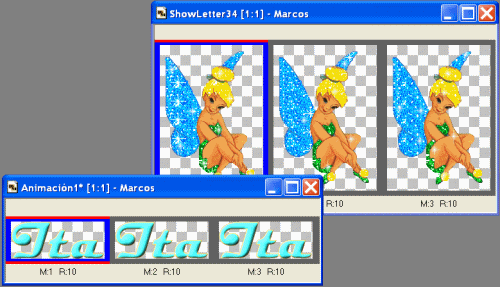
Voy entonces a agregar los marcos que me hacen falta a mi texto, me apoyo sobre la imágen con el ratón y veo que se pone la orilla en color azul, esto quiere decir que la activé, voy ahora la herramienta duplicar ![Dimensiones previsualzacion 22 X 22]() y doy dos veces, y fijense como ahi les va indicando cuantos marcos de agregaron, ( si les sobran macos de texto, se colocan sobre el ultimo, lo activan con el ratón apoyandose en el marco y con la tecla suprimir, lo eliminan) Recuerden , esto es muy importante, mismo numero de marcos del Gif, mismo numero de marcos del texto. Ahora mi area de trabajo del animation deberá verse así.
y doy dos veces, y fijense como ahi les va indicando cuantos marcos de agregaron, ( si les sobran macos de texto, se colocan sobre el ultimo, lo activan con el ratón apoyandose en el marco y con la tecla suprimir, lo eliminan) Recuerden , esto es muy importante, mismo numero de marcos del Gif, mismo numero de marcos del texto. Ahora mi area de trabajo del animation deberá verse así.

Ahora vamos a unir gif y texto, y dense cuenta que el gif tiene su lienso reducido y su texto tambien, entonces vamos a Archivo/nuevo y cuando salga el menú del tamaño , vamos a abrir un paño 400 X 400 si sobra se recorta.
Y ya abierto, hemos de duplicarlo, igual que con el text, hasdta tener el mismo numero de marcos que el gif y el texto, las manitas les indican donde se ve el numero de marcos, tres marcos del gif, tres marcos del texto y tres marcos del paño nuevo
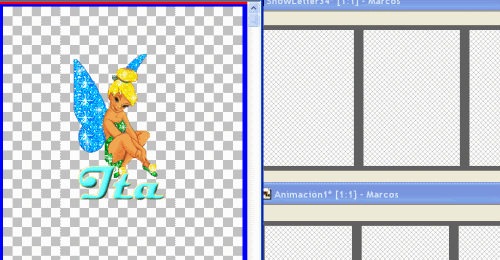
Ahora voy a EDICION/SELECCIONAR TODO y fijense como todo se activo y tienen los marcos seleccionados en azul todos, minimizo el texto y me apoyo sobre el primer marco del gif y sin soltar lo arrastro hasta el paño nuevo, y si los marcos del gif han quedado vacíosm entonces hemos logrado con exito pasar nuestro gif al paño nuevo, lo acomodamos centradito para despues recortar el sobrante, y hacemos lo mismo con nuestro texto y antes de soltarlo, lo acomodamos en nuestro gif en el sitio que mas les guste, lo soltamos y si los marcos han quedado vacios, hemos tenido exito.
Si acaso no les agradara, simplemente con la flecha de regresar desbaratmos lo que hicimos y volvemos a hacerlo, en los marcos vacios, tambien hagan clic con la flecha deshacer y de nuevo les aparecerá tanto el gif como su texto, cada uno en sus marcos.

Ahora se fijan si quedó mucho lienzo sobrante y con la herramienta recortar apoyados sobre el primer marco de nuestra animacion en el paño que abrimos, quitamos el excedente, haciendo con esa herramienta un rectángulo al rededor de la imágen y despué doble clic con el ratón y se recortara. Es igual que en el psp, y con que lo hagan sobre un marco, los demás automáticamente se recortan iguales.
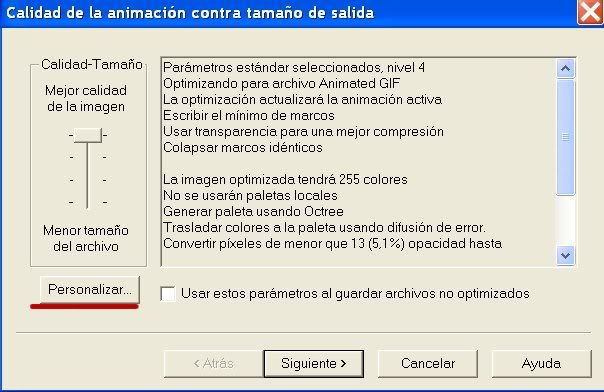
Una vez que hemos unido gif y texto a nuestro gusto, vamos a guardar nuestro trabajo, vamos a ARCHIVO/ GUARDAR COMO, y nos aparecerá un menu para elegir en que carpeta voy a guardar y acepto o guardo, les aparecerán varias pantallas que vamos a configurar asi( así tengo el mío) en la siguiente pantalla fijense en las manitas lo que les indica y asi lo colocan en caso de que lo tengan distinto ( esto para los`principiantes) quienes ya tienen algún conocimiento, pues lo confugaran a su gusto.
Damos clic en personalizar para configurar.

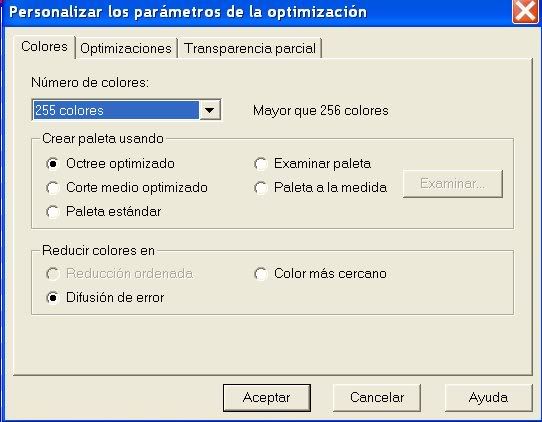
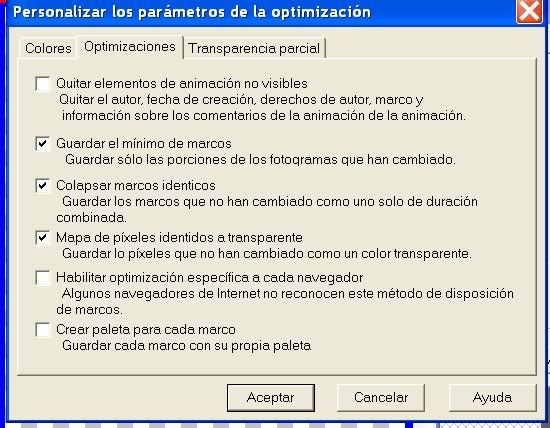
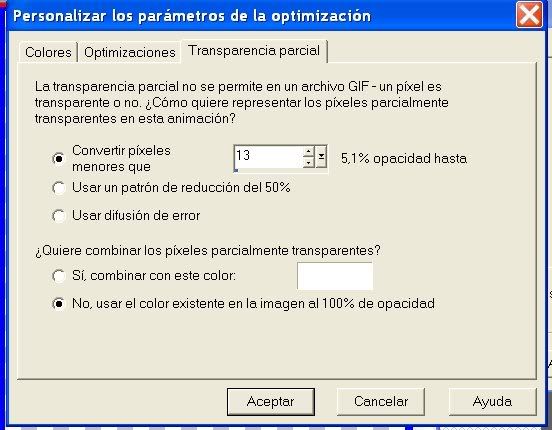
Se les van a abrir estas otras pantallas dando clic en cada pestaña superior que aparezca



Una vez que pusimos esos valores, o los que necesitemos, aceptamos y nos regresaraá al menu anterior, le damos clic a siguiente y a siguiente, hasta terminar al final les saldrá una pantalla para que vean como les quedó.
De nuevo siguiente hasta finalizar y listo. Nos ha quedado nuestra texto o firma listo para usar.
Espero que se diviertan con este tutorial.