|
Texto Animado
en Xara 3d
Abrimos nuestro programa y lo primero que hacemos, es hacer click en la
herramienta de texto ( T ) en la ventana que abre, se borra el texto de promocion
y escribimos el texto deseado, en el area en blanco, la parte de la izquierda,
es para escoger el tipo de letra que llevara nuestro texto.
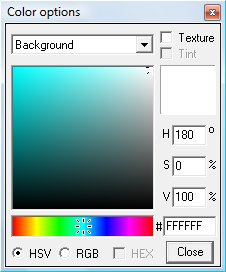
Si deseamos que nuestro trabajo, lleve un color de fondo, vamos a la
opcion View y damos click en donde dice Background Color, en la
ventanita que aparece, eligimos el color para el fondo.

Para aplicar color al texto, hacemos click en la paleta circular de colores  ahi, ahi,
elegimos el color deseado para nuestro texto, pero si lo que se desea es que el
texto lleve alguna textura, entonces hacemos click en la X En la parte que abre,
hacer click donde dice Load Texture.
El folder de texturas que trae el programa, trae algunas texturas, pero tambien
podemos agregar las que nosotros deseemos y que tengamos disponibles en nuestra
pc, buscamos entonces, algun fondo o imagen para utilizar como textura, el
programa acepta formatos jpeg, gif y bitmap para este efecto.
Una vez que hemos rellenado el texto con la textura, hacemos click en "Close"
para cerrar esta opcion y dejar mas visible nuestro texto a fin de
continuar trabajando con el.
Directamente sobre el texto podemos moverlos de forma que este
quede ubicado perfectamente de frente.
Luego hacemos click sobre el la herramienta de Iluminacion  ...apareceran ...apareceran
entonces unas flechas alrrededor del texto. moviendo dichas flechas, podremos
colocarlas de forma que nuestro texto tenga la mejor iluminacion y los colores
de la textura que aplicamos resalten mas.
Para quitar la sombra que aparece, hacemos click en la S sombreada. esta herramienta
es la que permite crear las sombras en nuestro texto, pero les recomiendo que a menos
que su trabajo tenga un color de fondo, no agreguen sombras, pues estas no luciran
muy bien en un trabajo sin fondo.
En la ventanita que abre, quitamos la marca del cuadrito que dice Shadow.
Si deseamos aumentar el grosor de nuestro texto, hacemos click en
la letre E, una vez que abre la opcion, aumentamos las opciones que
dice Depth y Width
A continuacion Elegimos la herramienta de Animacion 
y en la opcion que abre, hacemos click en donde dice Animation Picker.
Se abrira entonces las opciones de Animacion que trae el programa,
haz click en cada una de ellas para que escojas la que mas te guste.
Finalmente, para guardar nuestra animacion vamos a la opcion
File-Export Animation
En la ventana que aparece despues, estableceremos el tamaño
que se desea tenga los marcos de nuestra animacion, el texto
se ajustara automaticamente, al tamaño elegido.
Marcamos en la ventanita las opciones que aparecen en la
siguiente imagen y finalmente, guardamos nuestro texto.
|

