Layout aplicando mascara
Hemos hablado en ocasiones anteriores que los fondos
layouts puede ser de diferentes medidas, 700,800, 1,200
dependiendo de que tan ancho lo queramos, pero una vez
adoptamos una medida de ancho, la misma debe prevalecer
en todas sus partes para que el layout encaje.
Usaremos la siguiente imagen y mascara para esta practica,
pero puedes usar una de tu agrado y hacer el tag a tu gusto
Comencemos
1.-Abrimos un paño transparente 700x480 pixeles,
damos a seleccionar todo,
damos clic en la imagen, edicion/copiar y
clic en el paño de trabajo edicion pegar/en
la seleccion,quitamos seleccion.
2.- Miramos el nombre que tiene la mascara,
damos clic en el paño de trabajo
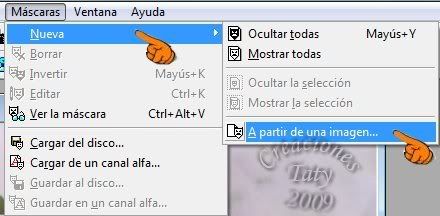
clic en mascara/nueva a partir de una imagen

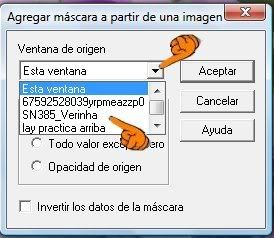
en la ventanita que se abre buscamos y damos
clic al nombre de la mascara

de inmediato la mascara queda aplicada a nuestro paño.
3.- Damos efectos sombra con las siguientes medidas:
vertical y horizontal 5, opacidad 75,
difuminar 8.3, color negro.
4. Abrimos nueva capa de despliegue y
la llevamos abajo, damos clic
a bote de pintura, con la gama de colores
abierta tocamos una de las rosas
de la imagen, notamos que la parte estilos
de la paleta de colores toma
ese color, con el cual llenamos dicha capa,
si queremos le aplicamos algun efecto
en mi caso le aplique Unlimited2, paper/texture,
texture fina, luego fusionamos
capas y tendremos esto;

|
5.- Para la parte del centro abrimos un paño 700x100 pixeles
y lo llenamos
del mismo color lila, y aplicamos el mismo
efecto Unlimited para que quede
uniforme.
6.- Para la parte de abajo, abrimos un paño 700x200 pixeles,
con la herramienta
de seleccion trazamos un rectangulo en el
fondo claro de la parte de la imagen
de rosas, damos a copiar y pegar como nueva
imagen para usarla como patron
para llenar nuestro paño, luego le aplicamos
la mascara y la misma sombra y damos
a imagen/girar, abrimos nueva capa
de despliegue la llevamos abajo y la llenamos
del color lila y le aplicamos el mismo
efecto Unlimited o el que has estado usando.
Queremos ponerle un adornito con una de las rosas,
entonces con la herramienta
lazo, punto a punto bordea una de las rosas,
copia y pega como nueva imagen,
redimensionamos 75%, la copiamos y la pegamos
en nuestro paño de trabajo,
la acomodamos, si es posible la rotamos
hasta que quede a nuestro gusto, luego
redimensionamos de nuevo la rosa 75% y
la pegamos y acomodamos, la duplicamos
y acomodamos, fusionamos capas y
tendremos este resultado;

Le ponemos nuestro sello y guardamos cada
una de las partes como Jpg. |

