Vamos armar un layout en una sola tabla para aprender
a cortarlo,.
Usaremos las siguientes imagenes,
las cuales las abre en el animacion para que te salgan sin fondo




Comencemos
1.-Abrimos un paño nuevo 800x550 pixeles transparente,
(a medida que avance en otras practicas, puede modificar esas medidas)
lo inundamos de este color

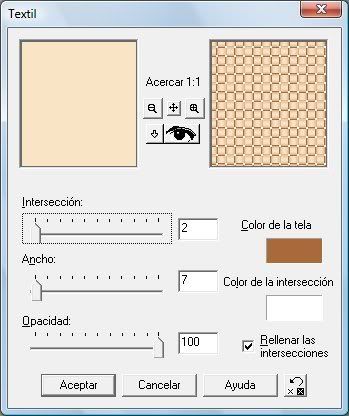
2.- Aplicamos efectos/textura/textil con los siguientes
valores: interseccion 2, ancho 7, opacidad 100, color como
muestra la imagen

3.- Abrimos nueva capa de despliegue y la llenamos de
este color 
clic a seleccionar todo/selecccion modificar contraer/3,
luego edicion cortar, quitamos seleccion y aplicamos efectos
biselado interior.
4.- Damos clic a la herramienta de seleccion, configurada
en rectángulo redondeado, colocamos el cursor en la capa
de abajo donde esta la textura textil y trazamos un rectangulo
alejandonos del bordes aproximado seis cuadritos por todos
lados, luego damos a edicion cortar, sin quitar la seleccion
damos a seleccion/modificar agrandar/3, abrimos nueva
capa de despliegue y la llenamos del mismo color marron

damos a seleccion/modificar contraer/3, edicion cortar,
quitamos seleccion y aplicamos biselado interior.
5.-Abrimos nueva capa de desplieque, damos clic a capas
ordenar bajar y la llevamos la ultima de abajo y la inundamos
de este color 
si queremos le aplicamos algun efecto, en mi caso le
apliqué texturizer/sanstone en 50%
Aun situado en la capa de abajo, damos clic a la imagen
del cachorro, la cual la abrimos primero en el animacion
y la trasladamos, edicion copiar/clic en el paño de trabajo
pegar como nueva capa, nos queda por debajo del marco
la acomodamos en la esquina superior bien pegada arriba,
.- Ahora situamos el cursor en la capa de arriba, damos
clic a la flor de girasol que esta sola, copiamos y pegamos
como nueva capa, la acomodamos en la esquina del cachorro
por encima bien pegada al marco.
.- Luego damos clic a la flor de los tres girasoles, la copiamos
y pegamos en la esquina del frente en la parte de abajo.
Ahora fusionamos capas visibles. y procemos a cortarlo.
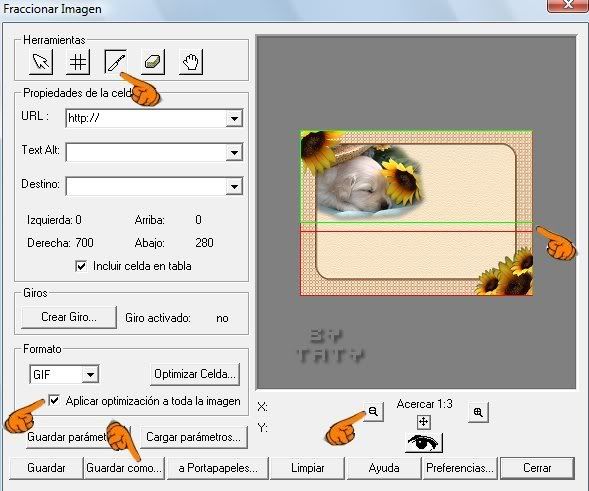
Clic en archivo/exportar/imagen fraccionada formato jpg,
se abre una ventana como la siguiente:

marcado, aplicar optimizacion a toda la imagen,
da clic dos veces en el signo menos para que el marco
quede dentro del cuadro, luego da clic arriba a la figura
con forma de cuchilla y da dos toques o clic a tu marco
en lugares como te muestra la imagen, notas una rayita
verde y otra roja, luego da clic en guardar como,
le pone nombre y da ok. Luego te aparecen donde la
guardaste como imagen no tal -1x1
1x2
1x3
que son las tres partes del layout, la 1x1 corresponde a la cabeza del layout,
1x2 corresponde al centro o cuerpo del layout y 1x3 es el pie de layout
Sube tus tres imagenes a un servidor para montar tu layout
|



Ahora hace una sola tabla
(te presento ejemplo con otra textura porque fué modificado el
tutorial cuando cambiaron las herramientas, pero es lo mismo)
Damos clic a insertar tabla
en la ventana que se abre colocamos los siguientes valores
nos da una tabla finita,
aqui no tenemos que darle a retroceso,
no olvides poner en alineacion centrado para que la tabla te quede
en medio de la ventana,el cursor te queda en la parte de arriba
de la tabla finita, damos clic a insertar imagen
se abre una ventana, aguarda ahi,
va a la parte de arriba de tu lay
damos clic derecho, en la ventana que se abre damos clic a propiedades
en la nueva ventana que se abre buzca , sombrea y copia la direccion url
viene a la ventana que abriste de insertar imagen
pegas la url que que copiaste, mira que en alineacion dice ninguno,
colocas al medio,
ahi tenemos la parte de arriba de tu lay,
si observa se nota una division en seleccion
con puntitos, nos vamos a la parte de abajo,
copiamos la url de la parte de abajo del lay,
damos clic a insertar tabla, pegamos la url, en alinecion ponemos al medio.
luego colocamos el cursor en la parte del centro del lay, damos a centrar
 , ,
y estamos listo para escribir
 |
|
T
e
x
t
o
aqui |
 |
Tutorial preparado en Gabitogrupos
por Taty
 |
|
Hola,
este es el resultado
Taty
|
 |
|

