
Continued from Page 1 |
 |
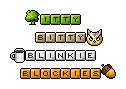
25. Continue to paste the blockie into the frame (Ctrl+E) until you have one blockie for every letter of your name (or word). I have six letters in my name, so I have six blockies. |
 |
26. Copy  your icon and paste it into the frame your icon and paste it into the frame  with your blockies. with your blockies.
Click on your icon to make it active.
Edit > Copy (Ctrl+C)
Now click on your blockies and paste your copied icon into the frame.
Edit > Paste > Paste Into Selected Frame (Ctrl+E)
Align your icon on either side of your blockies and click to paste.
If your icon isn`t aligned the way you want it, press the Undo  button (Ctrl+Z) to undo the paste and then paste again (Ctrl+E). button (Ctrl+Z) to undo the paste and then paste again (Ctrl+E). |
 |
27. It`s time to add your letters. Load your Text Tool  by clicking on the icon on your tool palette. by clicking on the icon on your tool palette. |

 |
28. Set your text color. I recommend using black when working with black-outlined icons, but you can use whatever color you like. I`ll be using black.
An easy way to do this is to use the color dropper. Hold down your CTRL key and move your mouse over your icon or blockie (the color dropper icon appears). Over on the Color Palette, you should see a color box (indicated by light green). The color in the box changes as you move your mouse. When the color that you want for your text appears in the color box, click your mouse to set (release the CTRL key).
The Color Palette is along the right-hand side of the workspace. Load it if you don`t see it.
View > Color Palette |
29. Click in the frame to open the Add Text dialog box and apply these settings. Type the first letter of your name (or word) in the "Enter text here" box. Click OK.

I`m using Victor`s Pixel Font size 8 for my example, but you can use another pixel font of your choice. |

 |
30. Align your letter on your first blockie and click to place.
If your letter isn`t aligned the way you want it, press the Undo  button (Ctrl+Z). Go back to step 29. button (Ctrl+Z). Go back to step 29. |

 |
31. Click in the frame again to open the Add Text dialog box. Type the second letter of your name (or word) and click OK.
Place your second letter onto your second blockie. |
 |
32. Repeat this process of adding letters until all your blockies have a letter on them. |

 |
33. Crop  your animation. Double-click on the crop icon on your tool palette. Choose "Surround the opaque area" and click OK. your animation. Double-click on the crop icon on your tool palette. Choose "Surround the opaque area" and click OK. |

 |
34. Your animation will have a crop square surrounding the opaque area. Double-click within the crop square to crop. |
35. Now it`s time to animate your blinkie! I will show you how to animate your letters with what I call the Neon style.
Load your Flood Fill Tool  and apply the settings shown to your Style Bar. and apply the settings shown to your Style Bar.

If you do not see your Style Bar, load it.
View > Style Bar |
 |
36. Set your foreground color to white. |
 |
37. Copy  frame one [F:1] and paste it after the current frame frame one [F:1] and paste it after the current frame  , so you have two frames. , so you have two frames.
Edit > Copy (Ctrl+C)
Edit > Paste > After Current Frame (Shift+Ctrl+L) |

 |
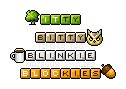
38. If you`re not already zoomed in, zoom in, so you can see better. I`m zooming in to 8:1. Scroll your animation, so you can see the first letter of your name in frame two [F:2].
Place your mouse above your first letter, so that the crosshair of the tool cursor is touching your letter.
Click to fill the letter with white.
If you have a letter with pixels that don`t touch on a side (like my M), then the whole letter won`t fill with one click. You`ll need to click in each black area of the letter to fill completely. |
 |
39. Copy  frame two [F:2] and paste it after the current frame frame two [F:2] and paste it after the current frame  , so you have three frames. , so you have three frames.
Edit > Copy (Ctrl+C)
Edit > Paste > After Current Frame (Shift+Ctrl+L) |

 |
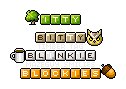
40. Scroll your animation, so you can see the second letter of your name in frame three [F:3].
Place your mouse above your second letter, so that the crosshair of the tool cursor is touching your letter.
Click to fill the letter with white. |
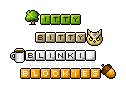
41. Continue this process of copying and pasting your frame and flood filling each letter until you have all your letters filled.
 |
 |
42. Load your the Arrow Tool  . . |
 |
43. Now it`s time to adjust the timing of the frames. Select all your frames  and change the frame properties and change the frame properties  . .
Edit > Select All (Ctrl+A)
Animation > Frame Properties (Alt+Enter)
Change the "Display time" from 10 to 20. |
 |
44. Now click on frame one [F:1] and change the display time to 60.
Animation > Frame Properties (Alt+Enter) |
45. Click on your LAST frame (whatever number it may be) and change the display time to 100. Your frames should look similar to mine.
 |
46. View your animation  . .
View > Animation
It might help to zoom in to check for errors. If your NUM LOCK is on, you can press the plus (+) key to zoom in. If your animation looks good to you, you`re ready to save. Go ahead and close the View Animation window. |
| Continue to Page 3 |

